در این مقاله قصد داریم درآمد برنامه نویس ها را در کشورهای مختلف در سال ۲۰۱۹ بررسی کنیم
این مقاله در حال تکمیل است لطفا ساعاتی بعد همینجا سر بزنید
توجه داشته باشید :این مقاله وضعیت حقوق را تا تاریخ May ۲, ۲۰۱۹ میلادی بررسی میکند .
در این مقاله ما قصد داریم میانگین حقوق برنامه نویسان در کشورهای مختلف را بررسی کنیم مثلا در کشور فنلاند ، نروژ ، سوئد ، سوئیس ، آلمان ، هلند ، دانمارک ، فرانسه ، اسرائیل ، انگلستان ، استرلیا ، نیوزلند و ایالات متحده ی آمریکا .
همچنین توضیحات مفصلی در مورد موارد زیر پوشش داده میشود :
- حقوق برنامه نویس ها در کشورهای مختلف نسبت به تجربه ی کاری آنها ( entry-level, mid-career یا senior )
- حقوق برنامه نویس ها در کشورهای مختلف نسبت به حرفه و تخصصی که دارند (Front-End, Full-Stack, Java, C++, C #, .NET, JavaScript, PHP, Python)
- مقایسه حقوق برنامه نویسان در شهرهایی که در جستجوی گوگل در رده ی بالا هستند .
کشورهایی که برنامه نویس ها بیشترین درآمد را در آنها دارند
طبق بررسی های انجام شده بیشترین میزان حقوق و درآمد برنامه نویس ها در کشور ایالت متحده ی امریکا است با میانگین ۱۰۸ هزار دلار .
طبق آمار منتشر شده ی PayScale :
- متوسط درآمد یک برنامه نویس در کشور سوئیس 83000 دلار در سال است .
- در کشور نروژ 72000 دلار در سال است .
- در کشور دانمارک 70000 دلار در سال است .
- در اسرائیل ، سوئد و آلمان بین 54000 دلار تا 64000 دلار متفاوت است .
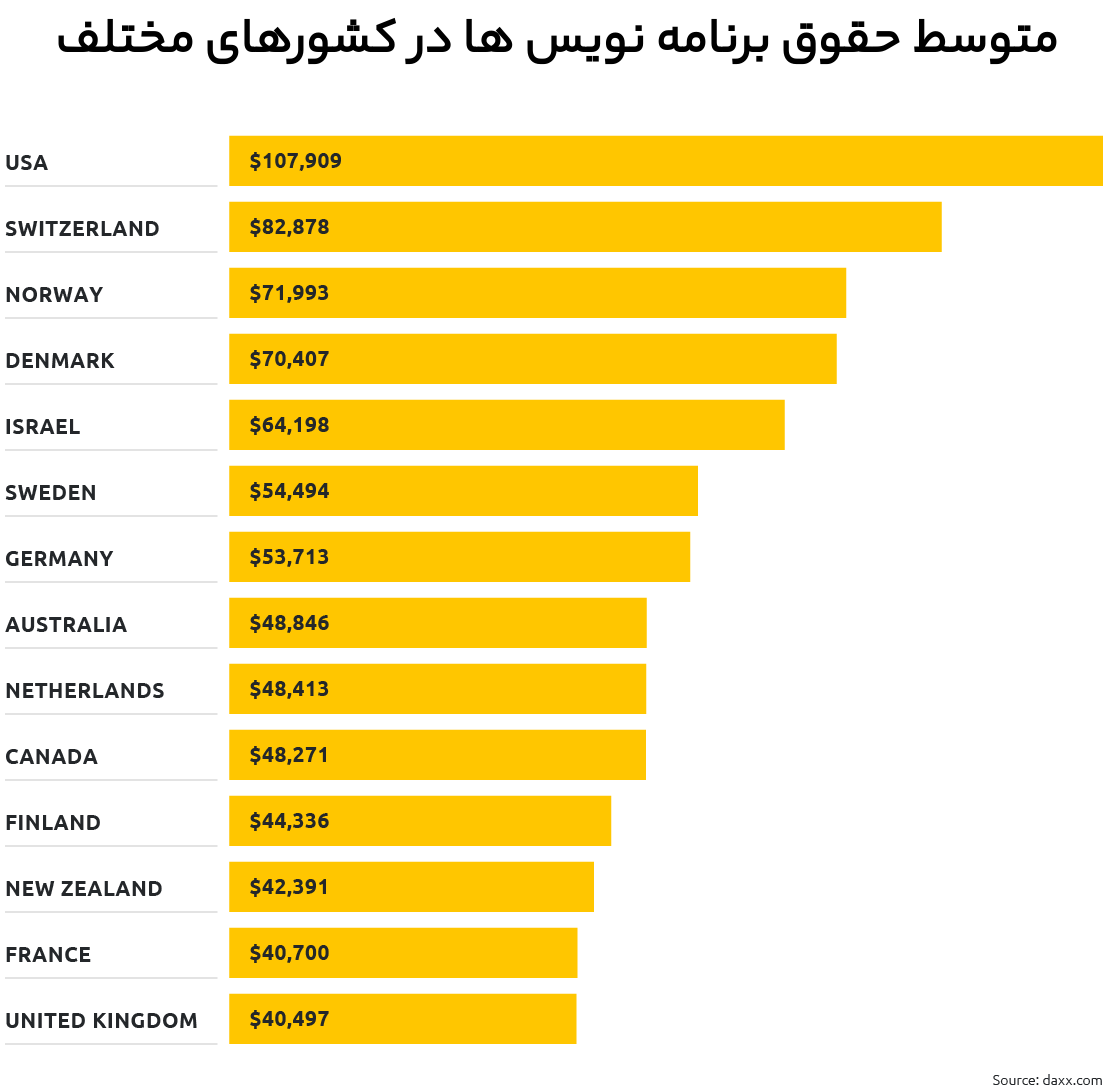
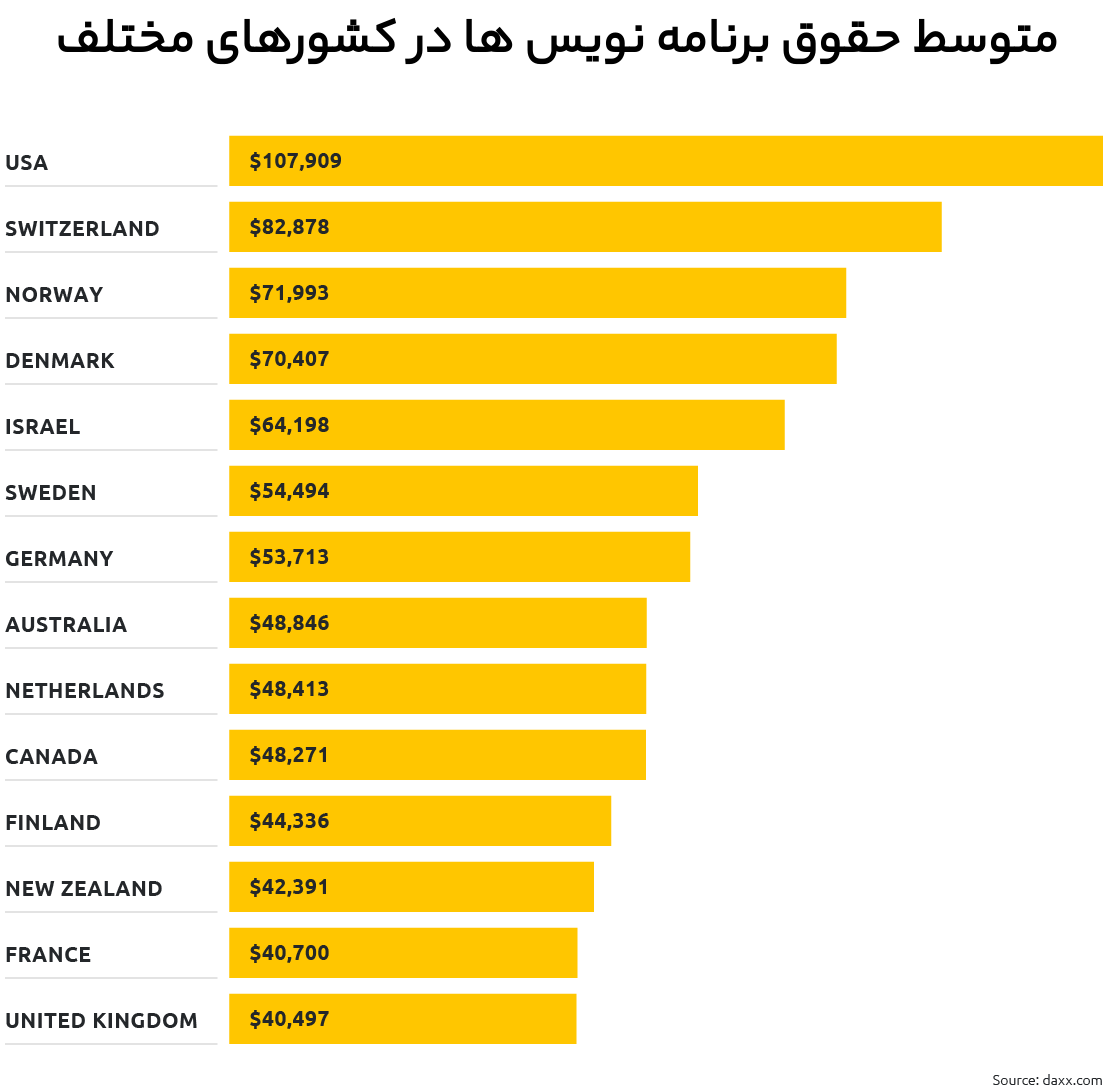
در تصویر زیر که از سایت daxx.com برداشته شده است متوسط حقوق برنامه نویسان در یک سال را مشاهده میکنید

میانگین مقایسه حقوق و دستمزد توسعه دهنده نرم افزار براساس کشور ، فوریه 2019
USA |
$۱۰۷,۹۰۹ |
Switzerland |
$۸۲,۸۷۸ |
Norway |
$۷۱,۹۳۳ |
Denmark |
$۷۰,۴۰۷ |
Israel |
$۶۴,۱۹۸ |
Sweden |
$۵۴,۴۹۴ |
Germany |
$۵۳,۷۱۳ |
Australia |
$۴۸,۸۴۶ |
Netherlands |
$۴۸,۴۱۳ |
Canada |
$۴۸,۲۷۱ |
Finland |
$۴۴,۳۳۶ |
New Zealand |
$۴۲,۳۹۱ |
France |
$۴۰,۷۰۰ |
United Kingdom |
$۴۰,۴۹۷ |
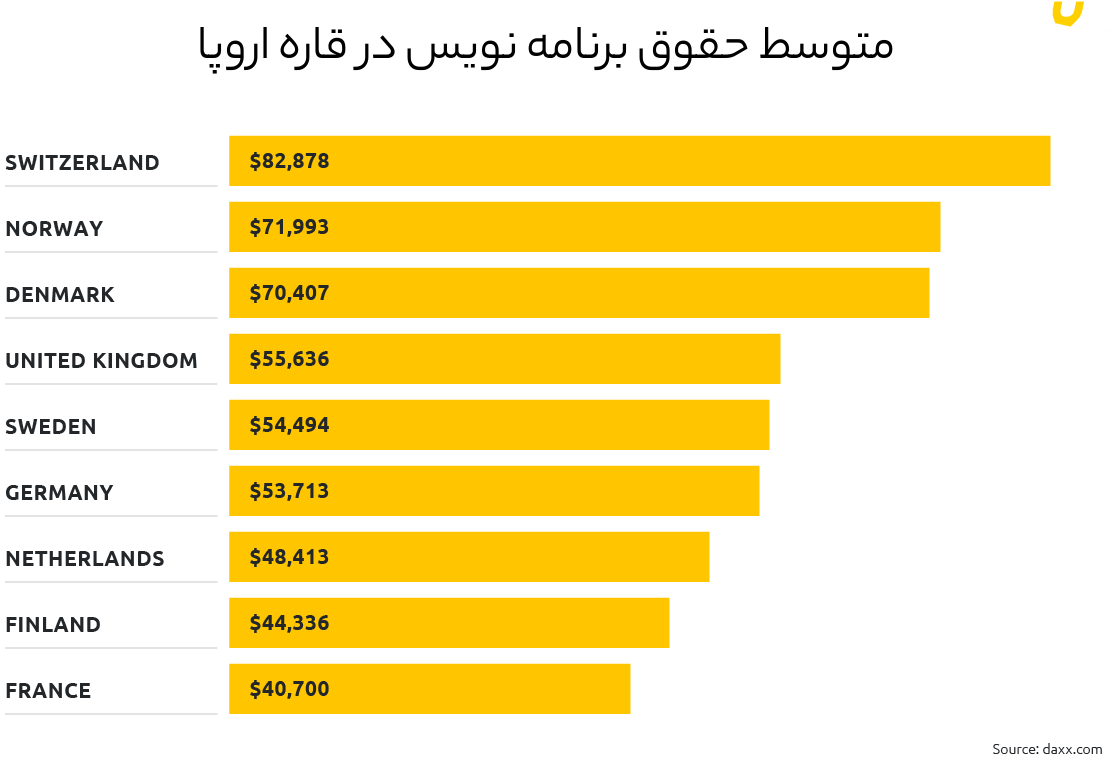
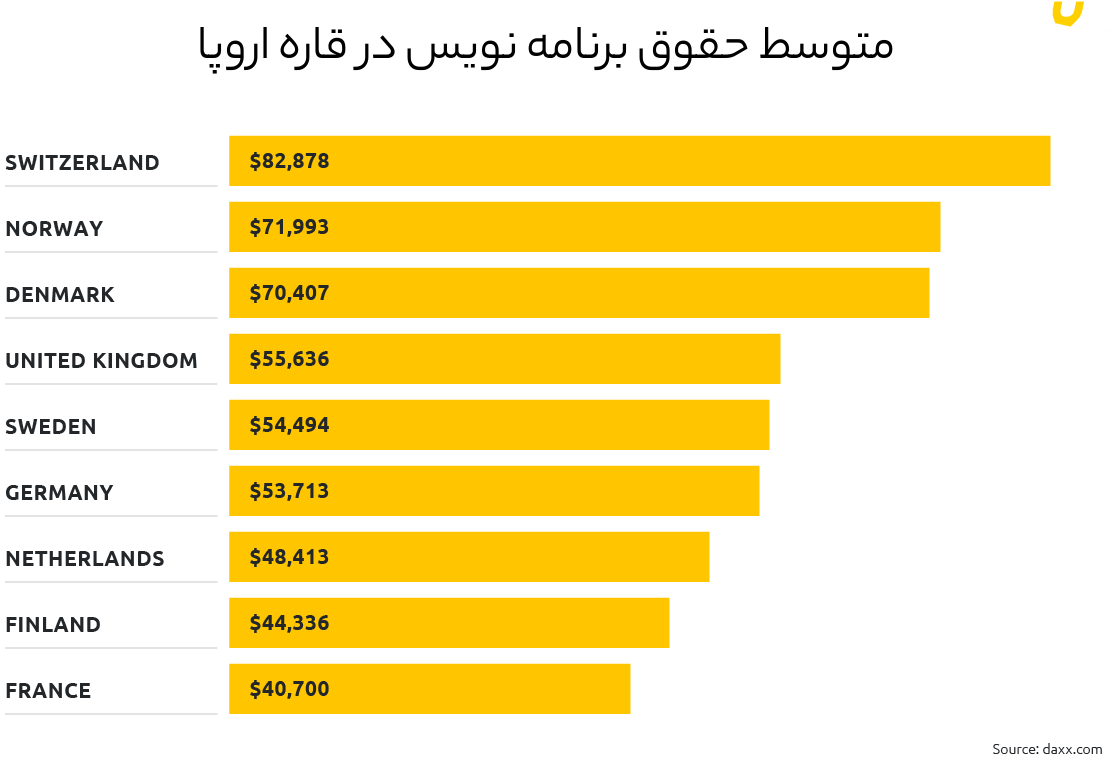
حقوق مهندس نرم افزار در اروپا ، فوریه 2019
طبق آمارهای PayScale :
- بیشترین میزان حقوق مهندس نرم افزار در قاره اروپا به ترتیب برای کشورهای دانمارک ، نروژ و سوئیس است . از 70 هزار دلار در سال تا 82 هزار دلار .
- در فرانسه ، فنلاند و هلند برنامه نویسان انتظار حقوق 40 هزار تا 48 هزار دلار در سال را دارند .
- مهندسین نرم افزار در کشورهای آلمان ، سوئد و انگلیس حقوق 53 هزار دلار تا 55 هزار دلار درخواست میکنند .

حقوق برنامه نویسان در قاره اروپا در فوریه 2019 بر اساس کشورها
Switzerland |
$۸۲,۸۷۸ |
Norway |
$۷۱,۹۳۳ |
Denmark |
$۷۰,۴۰۷ |
United Kingdom |
$۵۵,۶۳۶ |
Sweden |
$۵۴,۴۹۴ |
Germany |
$۵۳,۷۱۳ |
Netherlands |
$۴۸,۴۱۳ |
Finland |
$۴۴,۳۳۶ |
France |
$۴۰,۷۰۰ |
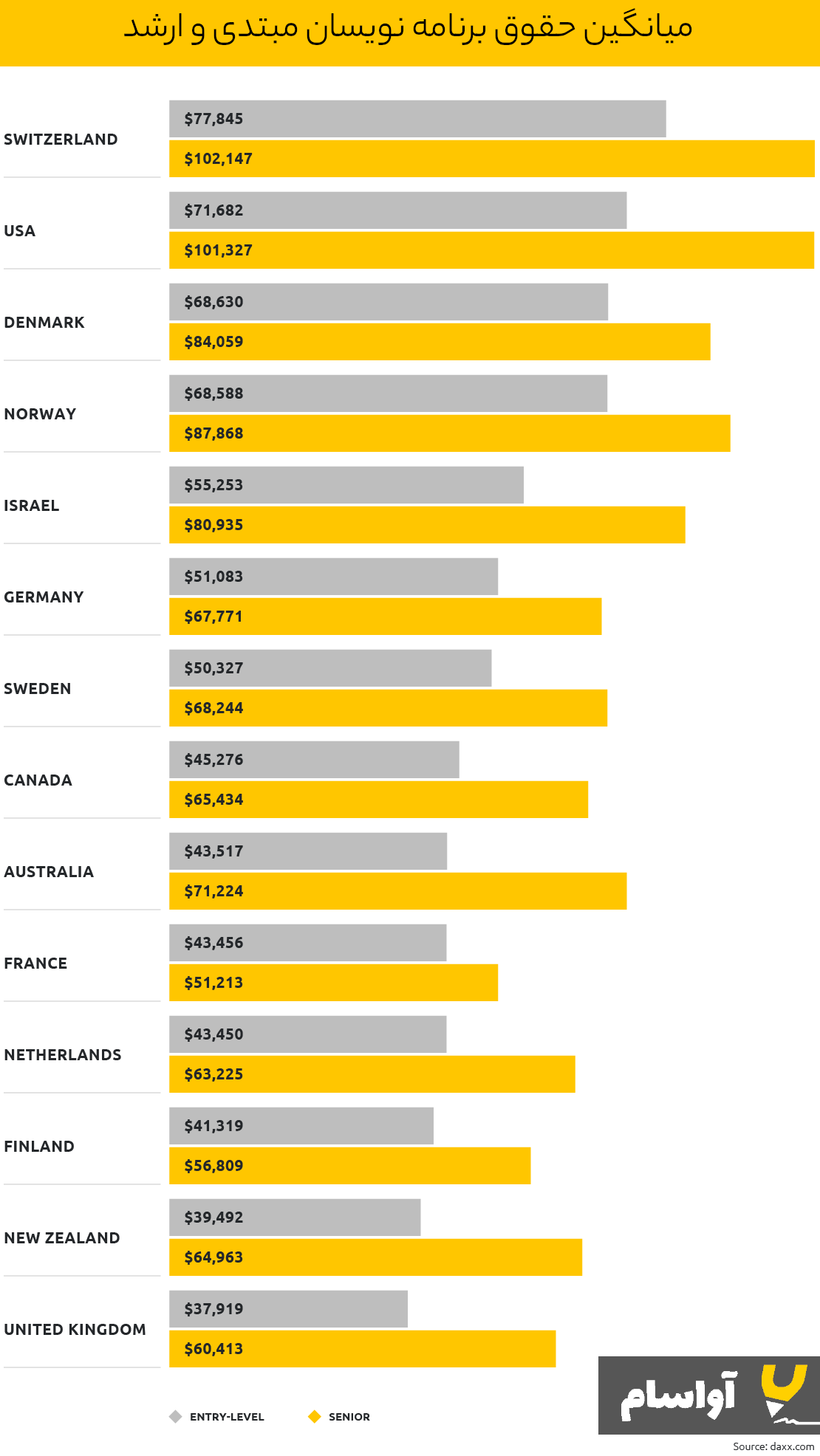
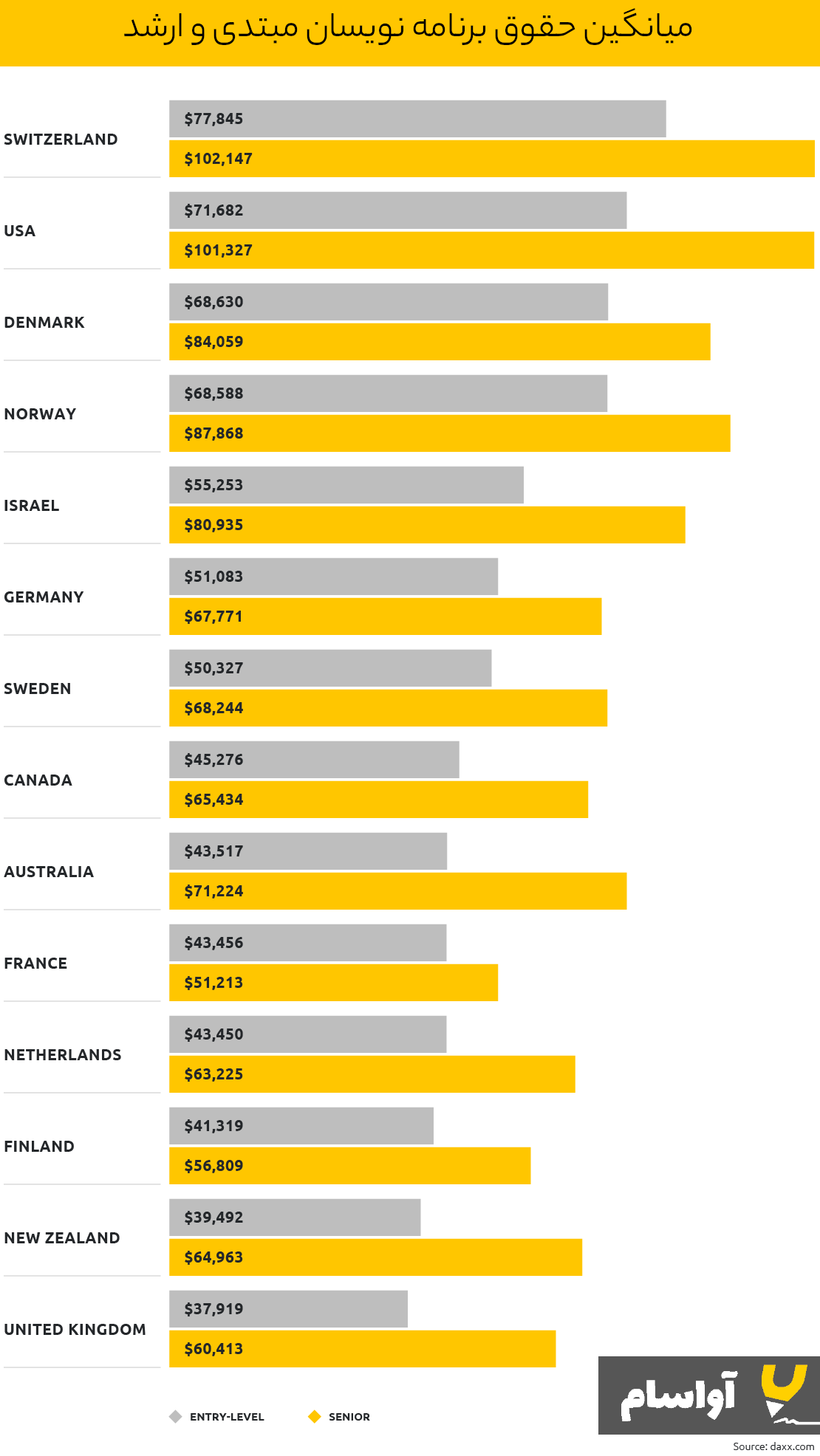
مقایسه حقوق یک برنامه نویس مبتدی با برنامه نویس ارشد در فوریه 2019
کشور سوئیس بیشترین حقوق را بر اساس تجربه ی یک برنامه نویس پرداخت میکند . متوسط حقوق یک دولوپر جونیور ۷۸ هزار دلار است و این در حالی است که برنامه نویسان ارشد میتوانند تا ۱۰۲ هزار دلار کسب درآمد کنند.
میانگین حقوق یک مهندس نرم افزار مبتدی ، در کشور ایالات متحده ی آمریکا تقریبا ۷۱ هزار دلار در سال است و ۱۰۱ هزار دلار برای سنیور دولوپر است که آمریکا را در رتبه ی دوم قرار میدهد .
دانمارک بعنوان سومین کشور است که متوسط حقوق برنامه نویس مبتدی در آن ۶۸ هزار دلار و یک برنامه نویس سنیور ۸۴ هزار دلار حقوق دارد .

میانگین حقوق برنامه نویسان مبتدی و ارشد در کشورهای مختلف طبق لیست زیر است
نام کشور |
حداقل |
حداکثر |
Switzerland |
$۷۷,۸۴۵ |
$۱۰۲,۱۴۷ |
USA |
$۷۱,۶۸۲ |
$۱۰۱,۳۲۷ |
Denmark |
$۶۸,۶۳۰ |
$۸۴,۰۵۹ |
Norway |
$۶۸,۵۸۸ |
$۸۷,۸۶۸ |
Israel |
$۵۵,۲۵۳ |
$۸۰,۹۳۵ |
Germany |
$۵۱,۰۸۳ |
$۶۷,۷۷۱ |
Sweden |
$۵۰,۳۲۷ |
$۶۸,۲۲۴ |
Canada |
$۴۵,۲۷۶ |
$۶۵,۴۳۴ |
Australia |
$۴۳,۵۱۷ |
$۷۱,۲۲۴ |
France |
$۴۳,۴۵۶ |
$۵۱,۲۱۳ |
Netherlands |
$۴۳,۴۵۰ |
$۶۳,۲۲۵ |
Finland |
$۴۱,۳۱۹ |
$۵۶,۸۰۹ |
New Zealand |
$۳۹,۴۹۲ |
$۶۴,۹۶۳ |
United Kingdom |
$۳۷,۹۱۹ |
$۶۰,۴۱۳ |
تفاوت حقوق یک برنامه نویس مبتدی با یک برنامه نویس ارشد درکشورهای مختلف فرق دارد . بیشترین تفاوت بین حقوق یک برنامه نویس مبتدی و حرفه ای در US, Australia, Israel, Switzerland و New Zealand است که بین ۲۵ هزار دلار تا ۳۰ هزار دلار است .
فرانسه کمترین تفاوت حقوقی را بین برنامه نویسان مبتدی و برنامه نویسان حرفه ای قائل است و تفاوت آنها حدود ۸ هزار دلار است .

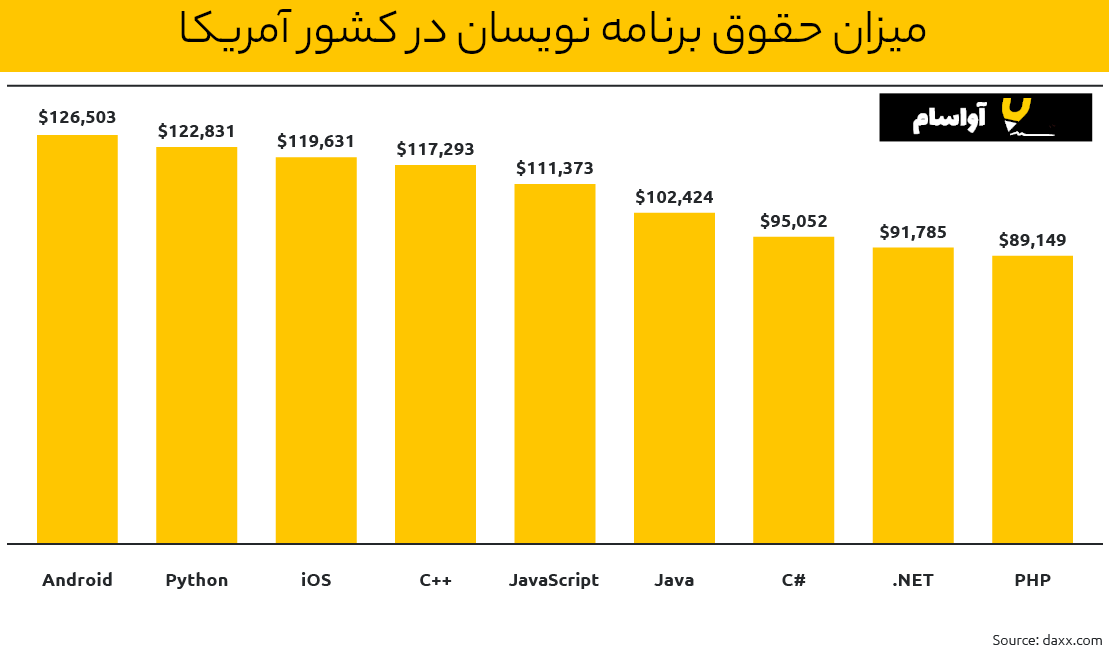
حقوق برنامه نویسان در کشور ایالات متحده ی آمریکا
میزان حقوق یک برنامه نویس مبتدی در کشور آمریکا حدود ۶۱ هزار دلار است در حالیکه یک برنامه نویس حرفه ای حدود ۱۲۲ هزار دلار حقوق میگیرد البته این حقوق سالانه است .
براساس آمار وب سایت indeed متوسط حقوق برنامه نویسان در کشور آمریکا ۱۰۷۹۰۹ دلار بر سال است .

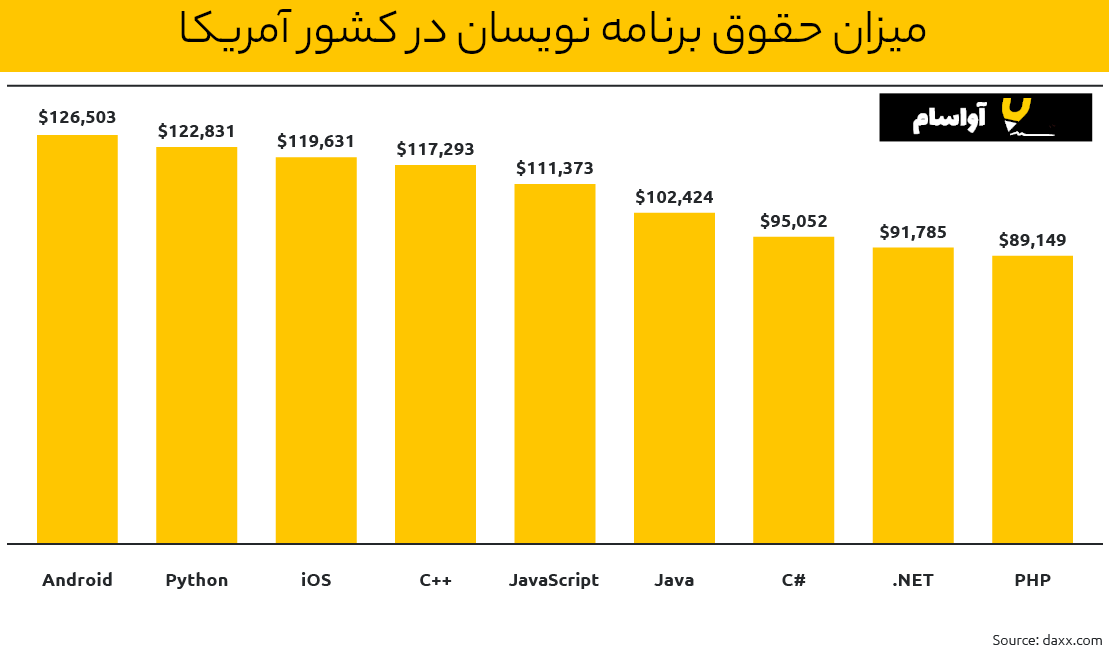
بیشترین میزان درآمد برنامه نویسان در کشور آمریکا مخصوص برنامه نویسان موبایل است . متوسط حقوق یک برنامه نویس اندروید در کشور آمریکا ۱۲۶۵۰۳ دلار و متوسط حقوق یک برنامه نویس آی او اس در آمریکا ۱۱۹۶۳۱ دلار در سال است .
در میان برنامه نویسان وب ، برنامه نویسان پایتون بیشترین میزان درآمد را دارند که تقریبا ۱۲۳ هزار دلار در سال است .
متوسط درآمد برنامه نویسان JavaScript, C++ و Java نیز حدود ۱۰۲ هزار تا ۱۱۷ هزار دلار است .
برنامه نویسان C#, .NET, PHP نیز حدود ۸۹ هزار تا ۹۵ هزار دلار درآمد دارند .
همچنین برنامه نویسان فرانت اند در آمریکا حدود ۱۰۸۴۴۸ دلار و برنامه نویسان فول استک حدود ۱۱۳۵۹۵ دلار درآمد دارند .
شما میتوانید شغل های مختلفی را با استفاده از سایت jooble پیدا کنید .
متوسط حقوق انواع برنامه نویس ها در کشور آمریکا در تاریخ فوریه ۲۰۱۹ :
Software developer |
$۱۰۷,۹۰۹ |
Entry-level software developer |
$۶۱,۲۸۱ |
Senior software engineer |
$۱۲۲,۱۵۳ |
Android developer |
$۱۲۶,۵۰۳ |
Python developer |
$۱۲۲,۸۳۱ |
iOS developer |
$۱۱۹,۶۳۱ |
C ++ developer |
$۱۱۷,۲۹۳ |
JavaScript developer |
$۱۱۱,۳۷۳ |
Java developer |
$۱۰۲,۴۲۴ |
C# developer |
$۹۵,۰۵۲ |
.NET developer |
$۹۱,۷۸۵ |
PHP developer |
$۸۹,۱۴۹ |

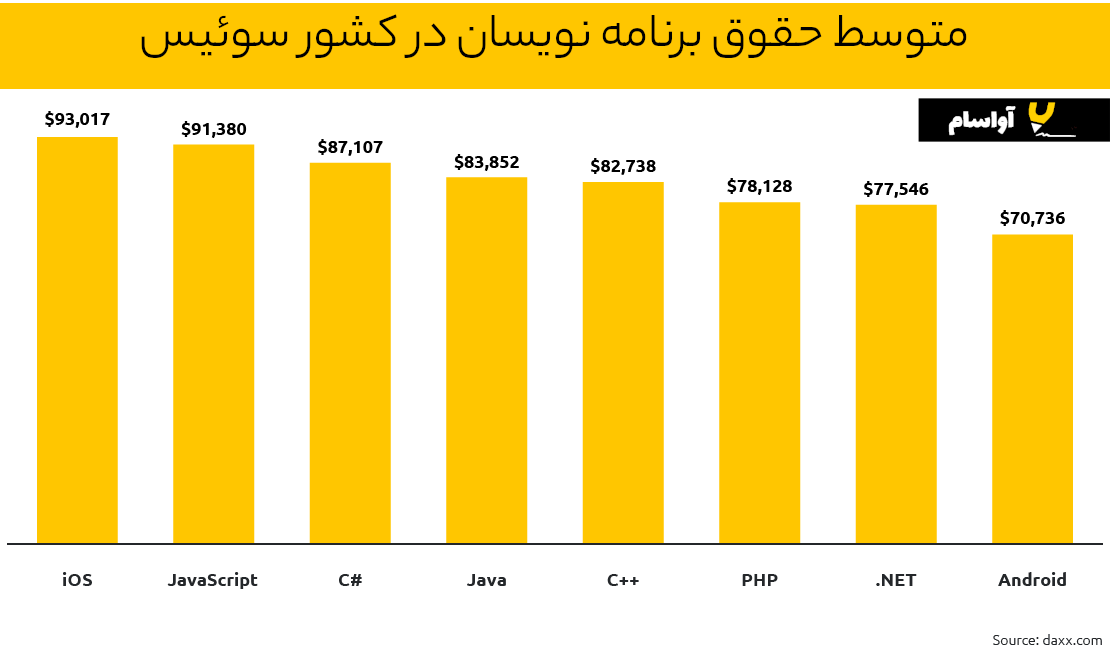
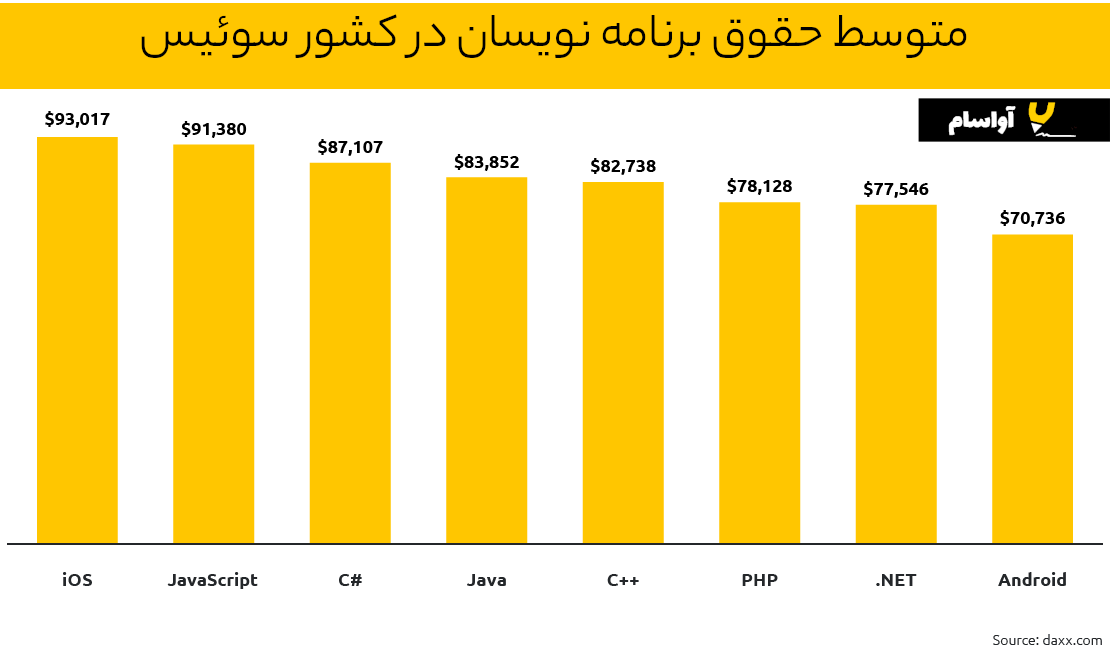
حقوق برنامه نویسان در کشور سوئیس
متوسط حقوق یک برنامه نویس مبتدی در کشور سوئیس ۷۸ هزار دلار و متوسط حقوق یک برنامه نویس سنیور ۱۰۹ هزار دلار است .
میشه گفت میانگین حقوق برنامه نویسان در کشور سوئیس ۸۲۸۷۸ دلار است .

میانگین حقوق یک برنامه نویس اندروید در کشور سوئیس ۷۰۷۳۶ دلار است که کمترین میزان حقوق بین تکنولوژی های مختلف است . میزان حقوق برنامه نویسان .Net کمی بیشتر و حدود ۷۷۵۴۶ دلار است .
بیشترین میزان حقوق نیز برای برنامه نویسان ios و javascript است که حدود ۹۱ هزار تا ۹۳ هزار دلار در سال است .
میانگین حقوق برنامه نویسان سی شارپ و جاوا هم نزدیک به هم و حدود ۸۲ هزار تا ۸۷ هزار دلار است .
حقوق سالانه ی برنامه نویسان در کشور سوئیس تا فوریه ۲۰۱۹ طبق جدول زیر است :
Software developer |
$۸۲,۸۷۸ |
Entry-level software developer |
$۷۷,۸۴۵ |
Mid-career software developer |
$۹۲,۱۵۳ |
Senior software engineer |
$۱۰۹,۳۹۳ |
iOS developer |
$۹۳,۰۱۷ |
JavaScript developer |
$۹۱,۳۸۰ |
C# developer |
$۸۷,۱۰۷ |
Java developer |
$۸۳,۸۵۲ |
C++ developer |
$۸۲,۷۳۸ |
PHP developer |
$۷۸,۱۲۸ |
.NET developer |
$۷۷,۵۴۶ |
Android developer |
$۷۰,۷۳۶ |

میزان حقوق برنامه نویسان در کشور دانمارک
براساس آمار وب سایت PayScale میزان متوسط حقوق برنامه نویسان در کشور دانمارک ۷۰۴۰۷ دلار است .
حقوق برنامه نویسان نسبت به تجربه ی آنها میتواند از ۶۸۶۳۰ تا ۸۱۸۱۳ دلار متغیر باشد .

اگر از نظر زبان های برنامه نویسی بررسی را انجام بدهیم جاوااسکریپت کمترین میزان حقوق را دارد که ۵۳۸۹۱ دلار در سال است بعد از آن زبان سی شارپ است که حقوق برنامه نویس سی شارپ حدود ۶۵۳۵۵ دلار در سال است .
متوسط حقوق برنامه نویس Java, C++, .NET بیش از ۷۰ هزار دلار و بین ۷۰ هزار تا ۷۵ هزار دلار در سال است .
بیشترین میزان درآمد در کشور دانمارک برای برنامه نویسان موبایل است که برای ios و android اپ تولید میکنند و میانگین حقوق آنها ۸۳ هزار دلار در سال است .
میانگین حقوق سالانه برنامه نویسان در دانمارک در تاریخ فوریه ۲۰۱۹ :
Software developer |
$۷۰,۴۰۷ |
Entry-level software developer |
$۶۸,۶۳۰ |
Mid-career software developer |
$۷۷,۰۶۹ |
Senior software engineer |
$۸۱,۸۱۳ |
iOS developer |
$۸۲,۹۲۸ |
Android developer |
$۸۲,۸۷۵ |
.NET developer |
$۷۵,۰۵۱ |
Java developer |
$۷۳,۱۸۰ |
C++ developer |
$۷۰,۵۰۰ |
PHP developer |
$۶۷,۹۲۲ |
C# developer |
$۶۵,۳۵۵ |
JavaScript developer |
$۵۳,۸۹۱
|

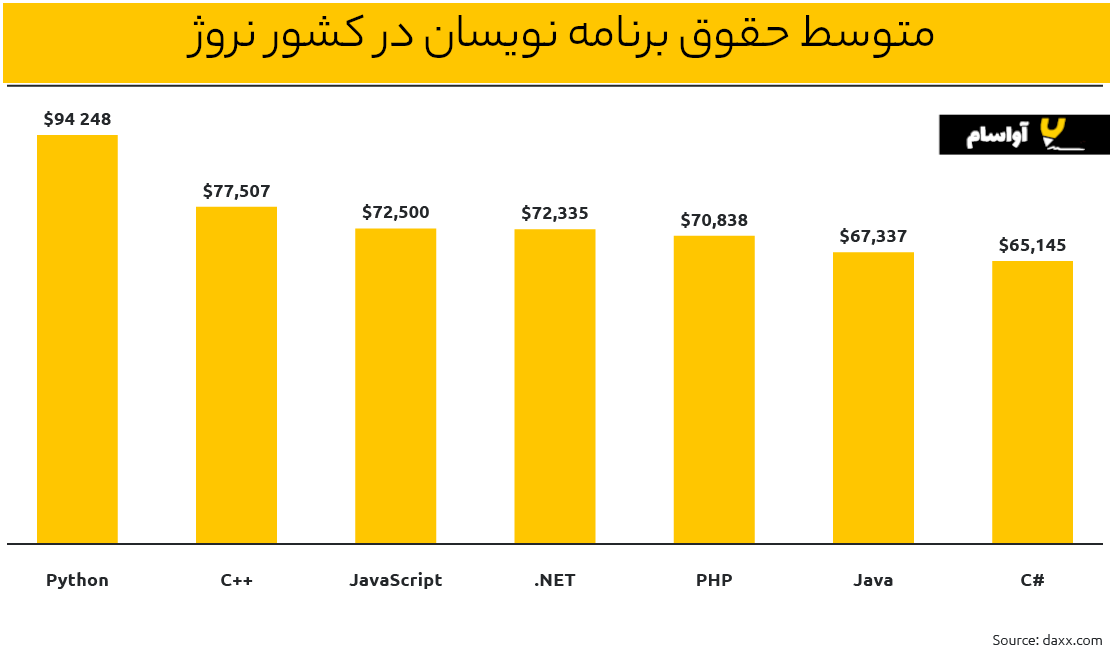
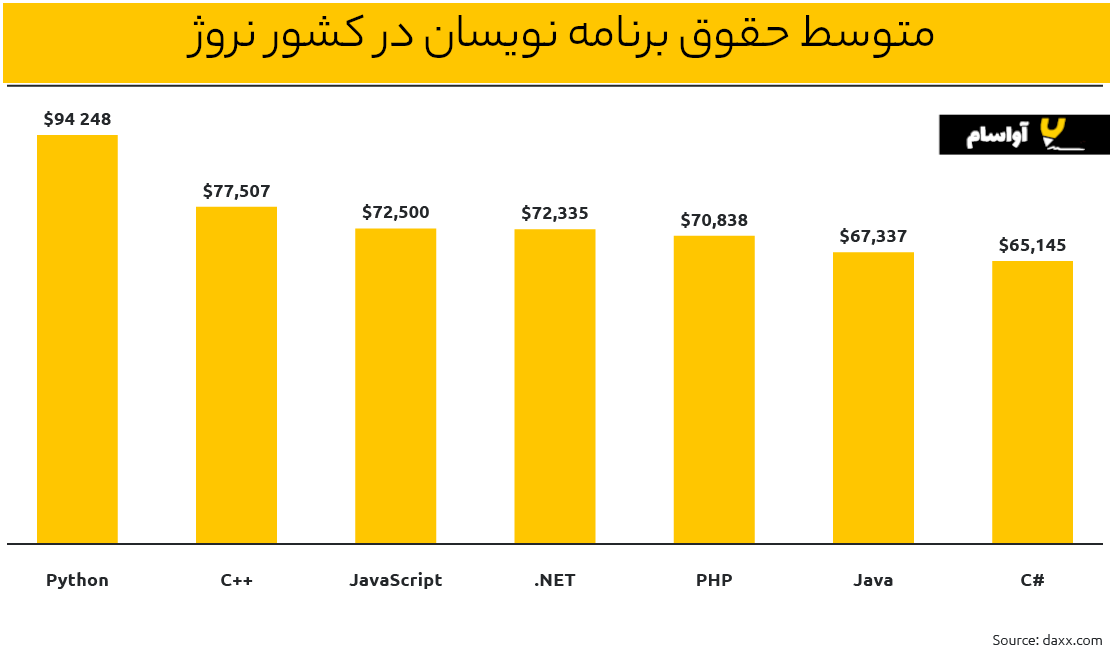
حقوق برنامه نویسان در کشور نروژ
طبق آمار PayScale متوسط حقوق برنامه نویسان در کشور نروژ بین ۶۸۵۸۸ دلار تا ۸۹۳۵۰ دلار در سال است . که متوسط حقوق برنامه نویسان در این کشور ۷۱۹۹۳ دلار در سال است .

میزان حقوق برنامه نویسان Java و سی شارپ در کشور نروژ حدود ۶۵ هزار تا ۶۷ هزار دلار است که کم درآمد ترین زبان های برنامه نویسی در این کشور هستند .
زبان های PHP, JavaScript, .NET میزان ۷۰ هزار تا ۷۲ هزار دلار در سال درآمد دارند .
برنامه نویسان سی پلاس پلاس حدود ۷۷۵۰۷ دلار درآمد دارند و پایتون در رده اول با میزان ۹۴ هزار دلار در سال میزان درآمد است .
میانگین حقوق برنامه نویسان در نروژ تا فوریه ۲۰۱۹ طبق جدول زیر است :
Software developer |
$۷۱,۹۹۳ |
Entry-level software developer |
$۶۸,۵۸۸ |
Mid-career software developer |
$۷۶,۹۸۵ |
Senior software engineer |
$۸۹,۳۵۰ |
Python developer |
$۹۴,۲۴۸ |
C++ developer |
$۷۷,۵۰۷ |
JavaScript developer |
$۷۲,۵۰۰ |
.NET developer |
$۷۲,۳۳۵ |
PHP developer |
$۷۰,۸۳۸ |
Java developer |
$۶۷,۳۳۷ |
C# developer |
$۶۵,۱۴۵ |

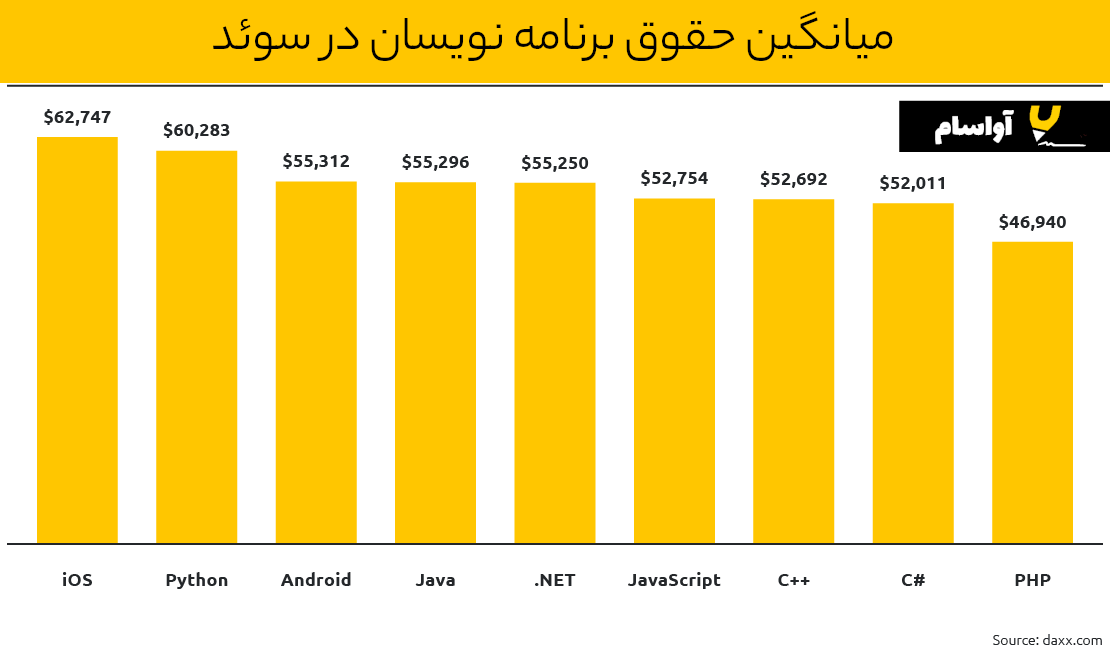
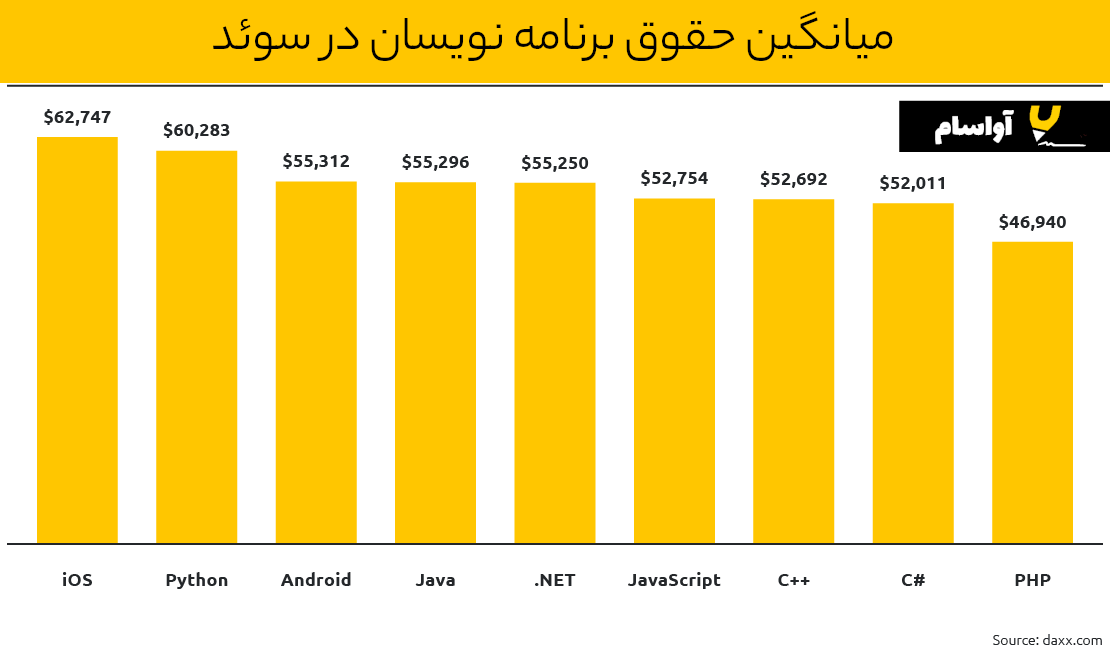
درآمد برنامه نویسان در کشور سوئد
میانگین حقوق یک برنامه نویس عادی در کشور سوئد ۵۰۳۲۷ دلار در سال است این در حالی است که یک برنامه نویس سنیور حدود ۶۸۶۰۸ دلار در سال حقوق دارد . در کل میانگین حقوق برنامه نویسان در کشور سوئد ۵۴۴۹۴ دلار در سال است .

معمولا برنامه نویسان فرانت اند در کشور سوئد حدود ۵۳۹۸۲ دلار حقوق دریافت میکنند . درآمد برنامه نویس php در کشور سوئد ۴۶۹۴۰ دلار است که کمترین میزان در بین زبان های برنامه نویسی است .
زبان های برنامه نویسی مثل Java, C#, C++, .NET, JavaScript و برنامه نویس اندروید بطور میانگین بین ۵۲ هزار تا ۵۵ هزار دلار درآمد دارند .
برنامه نویسان IOS و پایتون در بالاترین میزان حقوق در کشور سوئد هستند ۶۰ هزار تا ۶۲ هزار دلار درآمد دارند .
برنامه نویسان فول استک در کشور سوئد بطور میانگین حقوق ۷۴۳۶۵ دلار دریافت می کنند .
میانگین درآمد سالانه ی برنامه نویس ها در کشور سوئد تا تاریخ فوریه ۲۰۱۹ :
Software developer |
$۵۴,۴۹۴ |
Entry-level software developer |
$۵۰,۳۲۷ |
Mid-career software developer |
$۶۰,۳۰۳ |
Senior software engineer |
$۶۸,۶۰۸ |
iOS developer |
$۶۲,۷۴۷ |
Python developer |
$۶۰,۲۸۳ |
Android developer |
$۵۵,۳۱۲ |
Java developer |
$۵۵,۲۹۶ |
.NET developer |
$۵۵,۲۵۰ |
JavaScript developer |
$۵۲,۷۵۴ |
C++ developer |
$۵۲,۶۹۲ |
C# developer |
$۵۲,۰۱۱ |
PHP developer |
$۴۶,۹۴۰ |

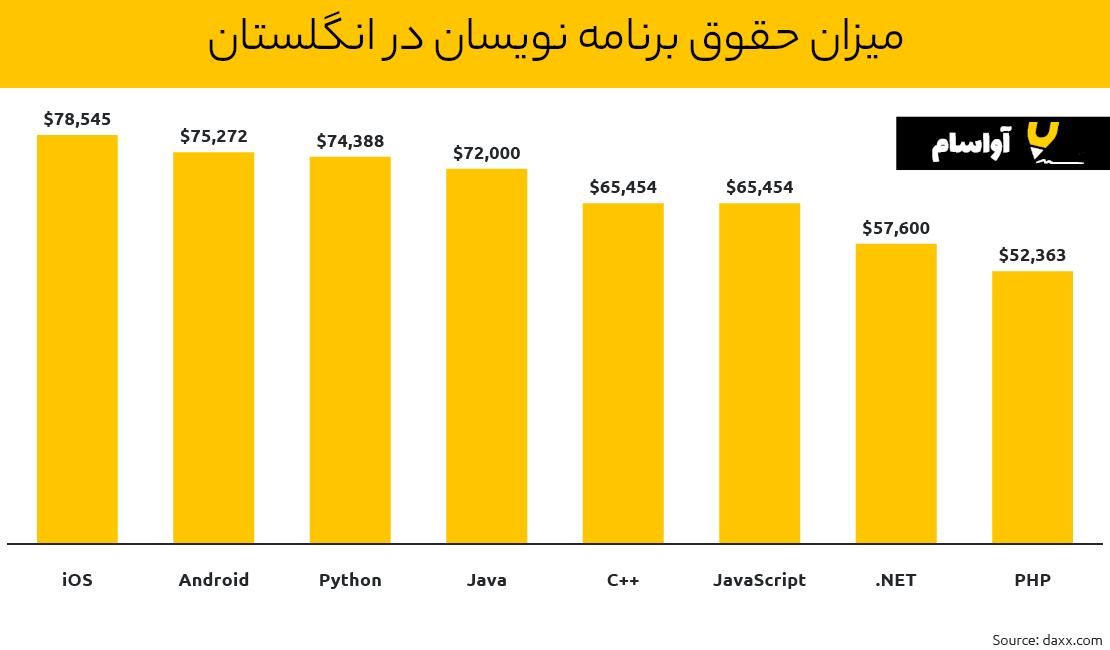
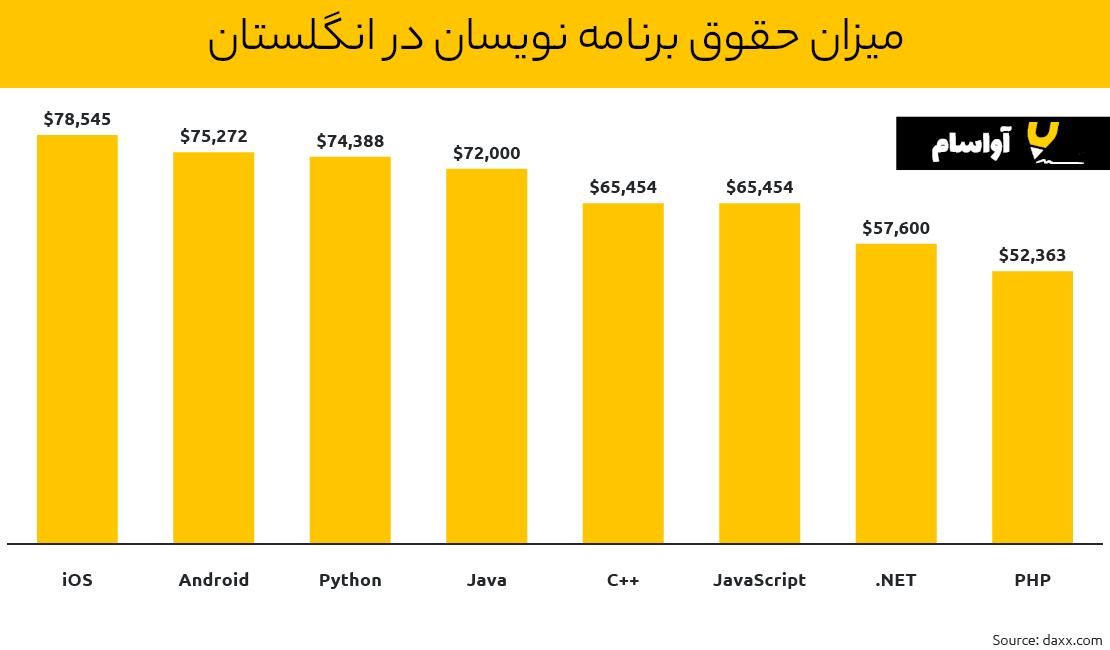
حقوق برنامه نویسان در کشور انگلستان
میانگین حقوق برنامه نویسان در کشور انگلستان ۵۵۶۳۶ دلار است براساس آمار سایت itjobswatch حقوق برنامه نویسان در انگلستان میتواند از ۳۶ هزار دلار تا ۶۵ هزار دلار باشد که به تجربیات برنامه نویس بستگی دارد .

بیشترین میزان درآمد در کشور انگلستان برای برنامه نویس موبایل اندروید و iOS میباشد که بین ۷۵ هزار دلار تا ۷۸ هزار دلار درآمد دارند .
درآمد زبان پایتون به حقوق برنامه نویسی موبایل نزدیک است و میانگین آن ۷۴۳۸۸ دلار میباشد .
میانگین درآمد برنامه نویس PHP نیز ۵۲ هزار دلار است که کمترین میزان درآمد در بین برنامه نویسان است .
برنامه نویسان فرانت اند در انگلستان ۶۲۱۸۱ دلار در آمد دارند و برنامه نویسان فول استک میتوانند بطور میانگین ۶۵۴۵۴ دلار درآمد داشته باشند .
میانگین حقوق سالانه ی برنامه نویسان در کشور انگلستان طبق جدول زیر است :
Software developer |
$۵۵,۶۳۶ |
Entry-level software developer |
$۳۶,۰۰۰ |
Senior software engineer |
$۶۵,۴۵۴ |
iOS developer |
$۷۸,۵۴۵ |
Android developer |
$۷۵,۲۷۲ |
Python developer |
$۷۴,۳۸۸ |
Java developer |
$۷۲,۰۰۰ |
C++ developer |
$۶۵,۴۵۴ |
JavaScript developer |
$۶۵,۴۵۴ |
.NET developer |
$۵۷,۶۰۰ |
PHP developer |
$۵۲,۳۶۳ |

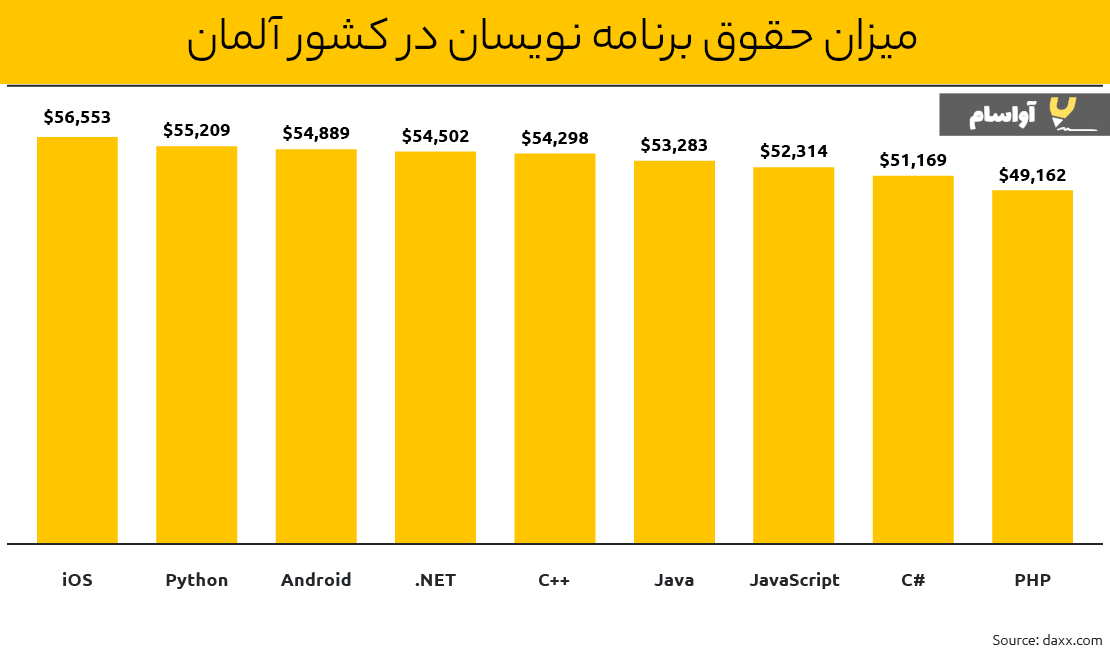
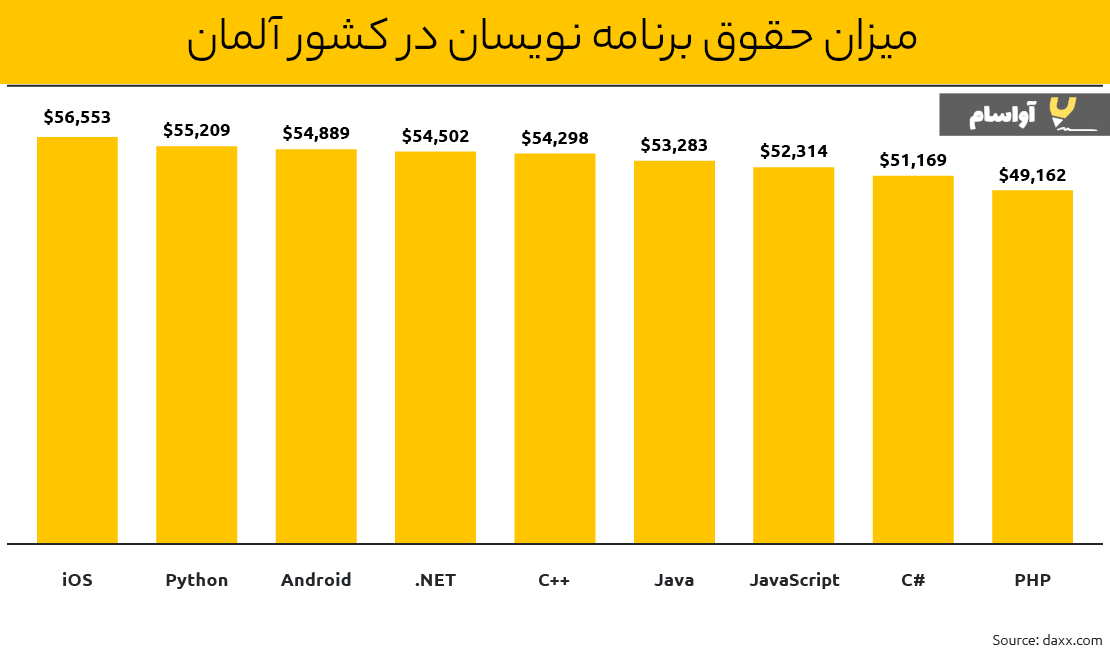
حقوق برنامه نویسان در کشور آلمان
میانگین حقوق برنامه نویسان در کشور آلمان ۵۳۷۱۳ دلار است و برنامه نویسان عادی یا مبتدی حقوق کمتری از میانگین کلی حقوق برنامه نویسان یعنی چیزی حدود ۵۱۰۸۳ دلار درآمد دارند .

در کشور آلمان برنامه نویسان PHP کمترین مقدار درآمد یعنی ۴۹۱۶۲ دلار درآمد دارند . بیشترین میزان درآمد برای برنامه نویسان IOS ست که حدود ۵۶۵۵۳ دلار درآمد دارند .
و برنامه نویسان Python, Java, C#, C++, .NET, JavaScript و برنامه نویسان اندروید نیز درآمدی بین ۵۱ هزار تا ۵۵ هزار دلار درآمد دارند .
برنامه نویسان فرانت اند در کشور آلمان حدود ۵۰۸۴۱ دلار و برنامه نویسان فول استک نیز حدود ۴۷۴۵۳ دلار درآمد دارند .
میانگین درآمد سالانه ی برنامه نویسان در کشور آلمان تا تاریخ فوریه ۲۰۱۹ :
Software developer |
$۵۳,۷۱۳ |
Entry-level software developer |
$۵۱,۰۸۳ |
Mid-career software developer |
$۵۸,۴۰۵ |
Senior software engineer |
$۶۹,۰۱۳ |
iOS developer |
$۵۶,۵۵۳ |
Python developer |
$۵۵,۲۰۹ |
Android developer |
$۵۴,۸۸۹ |
.NET developer |
$۵۴,۵۰۲ |
C++ developer |
$۵۴,۲۹۸ |
Java developer |
$۵۳,۲۸۳ |
JavaScript developer |
$۵۲,۳۱۴ |
C# developer |
$۵۱,۱۶۹ |
PHP developer |
$۴۹,۱۶۲ |

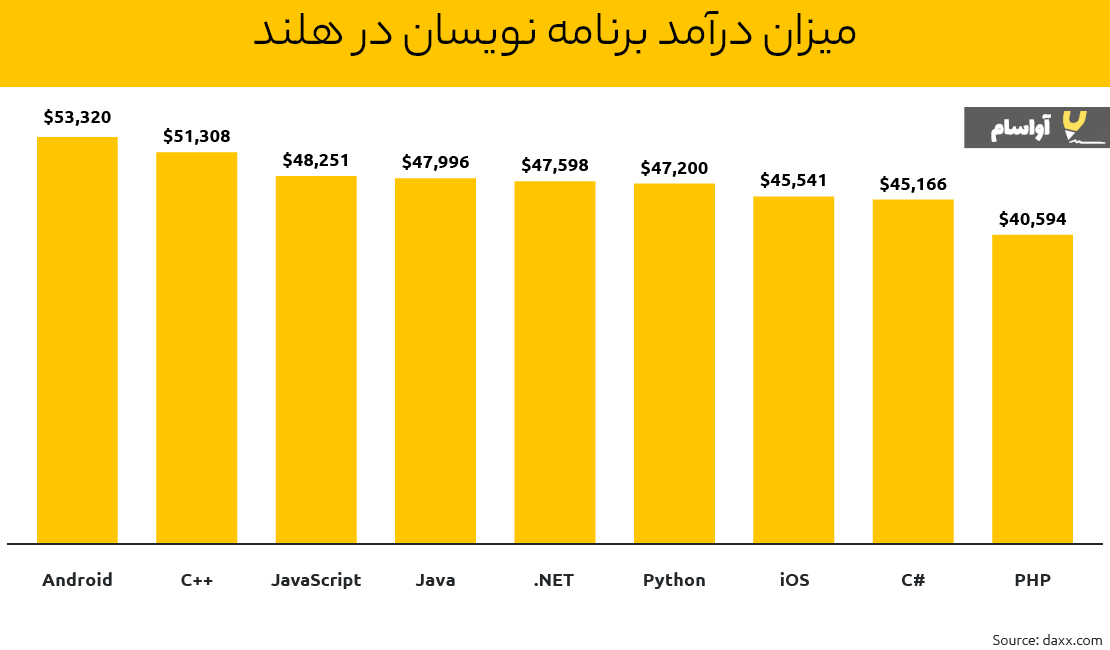
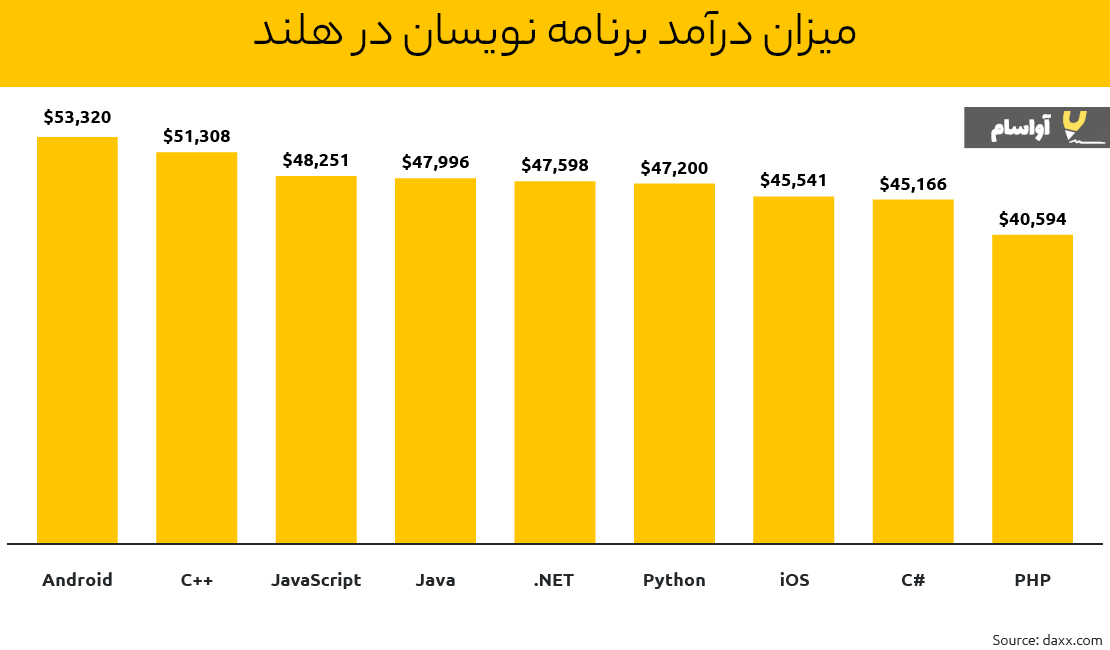
درآمد برنامه نویسان در کشور هلند
میانگین حقوق برنامه نویسان در کشور هلند بین ۴۳ هزار تا ۶۵ هزار دلار است . مقدار ۴۸۴۱۳ دلار بعنوان درآمد میانگین برنامه نویسان در کشور هلند توسط PayScale اعلام شده است .

بیشترین میزان درآمد در کشور هلند برای برنامه نویسان اندروید هلند بامقدار ۵۱۳۲۰ دلار است . بعد از آن که مقدارش نزدیکتر به برنامه نویسان اندروید است حقوق برنامه نویسان سی پلاس پلاس است که حدودا ۵۱۳۰۸ دلار است .
برنامه نویسان زبان های Python, .NET, Java و JavaScript تقریبا حقوق یکسانی دریافت میکنند که از ۴۷ هزار دلار تا ۴۸ هزار دلار متغیر است .
برنامه نویسان IOS و سی شارپ تقریبا یکسان و میزان ۴۰ هزار تا ۴۵ هزار دلار درآمد دارند .
میانگین حقوق برنامه نویسان در کشور هلند در جدول زیر تا فوریه ۲۰۱۹ آمده است
Software developer |
$۵۱,۹۱۴ |
Entry-level software developer |
$۴۶,۴۳۱ |
Mid-career software developer |
$۶۰,۸۳۳ |
Senior software engineer |
$۶۷,۲۷۷ |
Android developer |
$۵۳,۳۲۰ |
C++ developer |
$۵۱,۳۰۸ |
JavaScript developer |
$۴۸,۲۵۱ |
Java developer |
$۴۷,۹۹۶ |
.NET developer |
$۴۷,۵۹۸ |
Python developer |
$۴۷,۲۰۰ |
iOS developer |
$۴۵,۵۴۱ |
C# developer |
$۴۵,۱۶۶ |
PHP developer |
$۴۰,۵۹۴ |

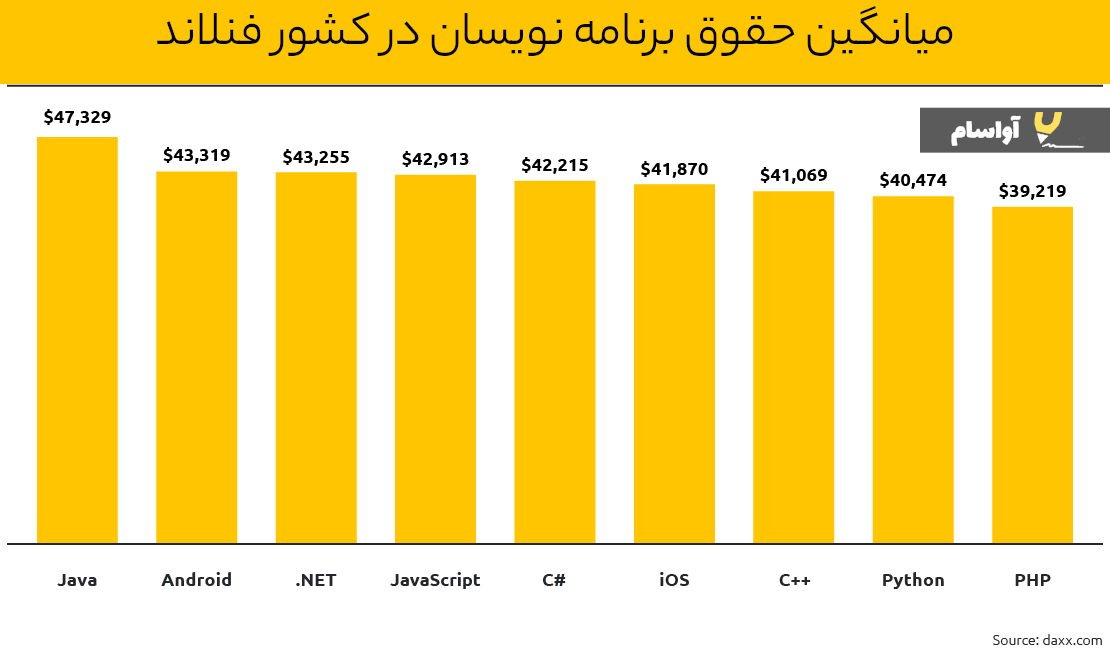
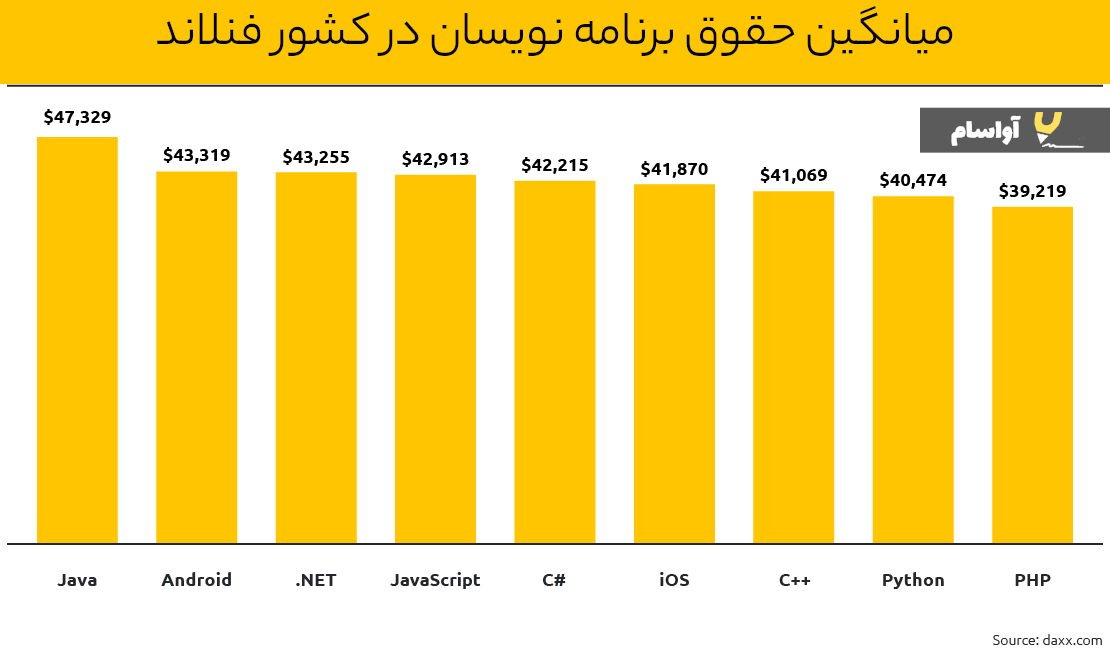
حقوق برنامه نویسان در کشور فنلاند
میزان حقوق برنامه نویسان عادی یا مبتدی در کشور فنلاند ۴۴۳۳۶ دلار است در حالیکه حقوق برنامه نویس سنیور ۶۱ هزار دلار است ( طبق آمار سایت PayScale ) .
میانگین حقوق برنامه نویسان در کشور فنلاند حدود ۴۴۳۳۶ دلار است .

همانطور که میبینید در فنلاند ، بیشترین میزان درآمد برای زبان Java است با حقوق ۴۷۳۲۹ دلار .
بعد از آن برنامه نویسان دات نت و برنامه نویسان اندروید بطور میانگین ۴۳ هزار دلار درآمد دارند .
برنامه نویسان Python, JavaScript, C++, C# و همچنین برنامه نویسان IOS بطور میانگین ۴۰ هزار تا ۴۲ هزار دلار درآمد دارند .
کمترین میزان درآمد برای برنامه نویسان PHP با مقدار ۳۹ هزار دلار است .
در جدول زیر میانگین حقوق برنامه نویسان کشور فنلاند تا تاریخ فوریه ۲۰۱۹ را مشاهده میکنید
Software developer |
$۴۴,۳۳۶ |
Entry-level software developer |
$۴۱,۳۱۹ |
Mid-career software developer |
$۵۱,۱۶۰ |
Senior software engineer |
$۶۱,۰۷۶ |
Java developer |
$۴۷,۳۲۹ |
Android developer |
$۴۳,۳۱۹ |
.NET developer |
$۴۳,۲۵۵ |
JavaScript developer |
$۴۲,۹۱۳ |
C# developer |
$۴۲,۲۱۵ |
iOS developer |
$۴۱,۸۷۰ |
C++ developer |
$۴۱,۰۶۹ |
Python developer |
$۴۰,۴۷۴ |
PHP developer |
$۳۹,۲۱۹ |
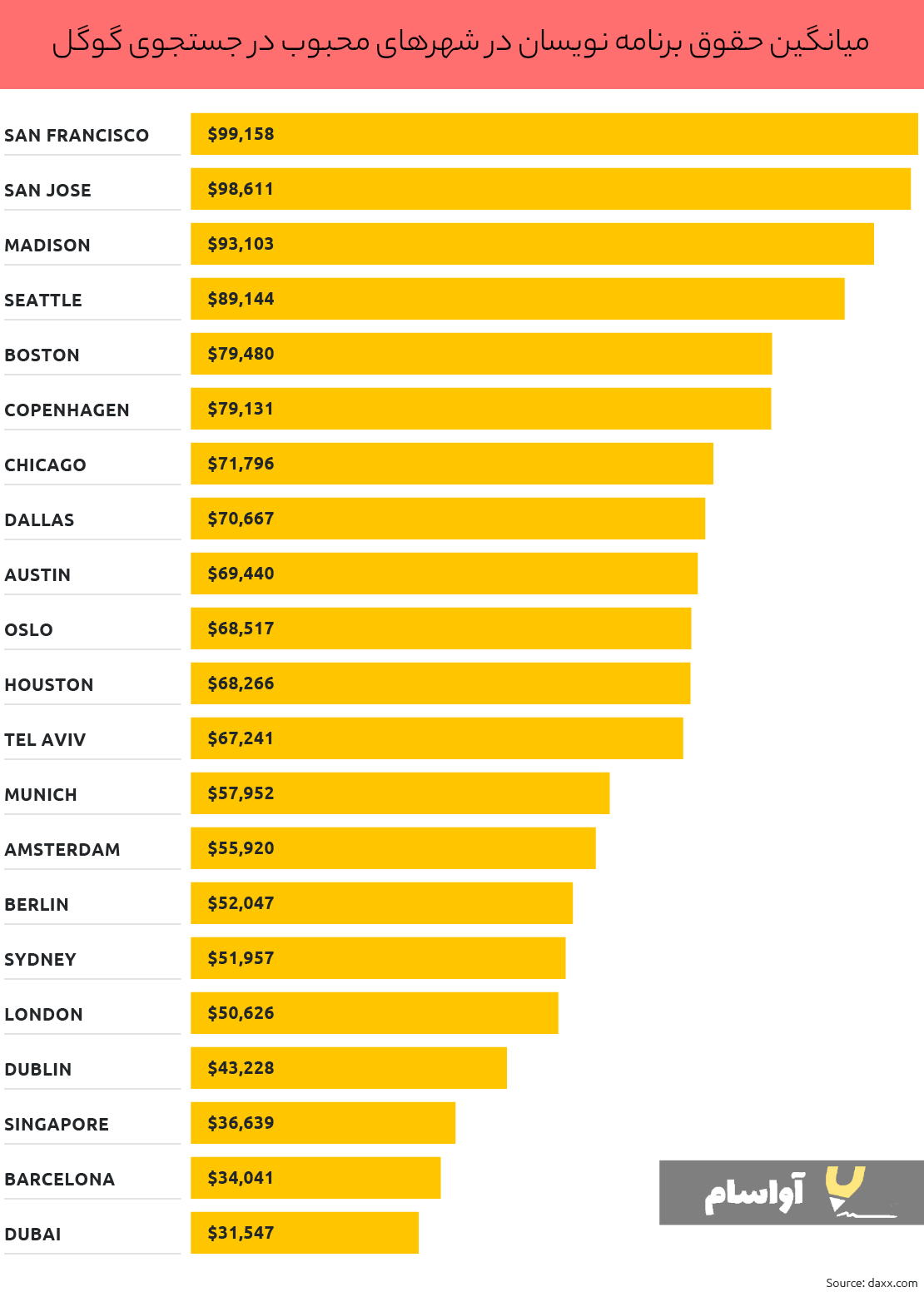
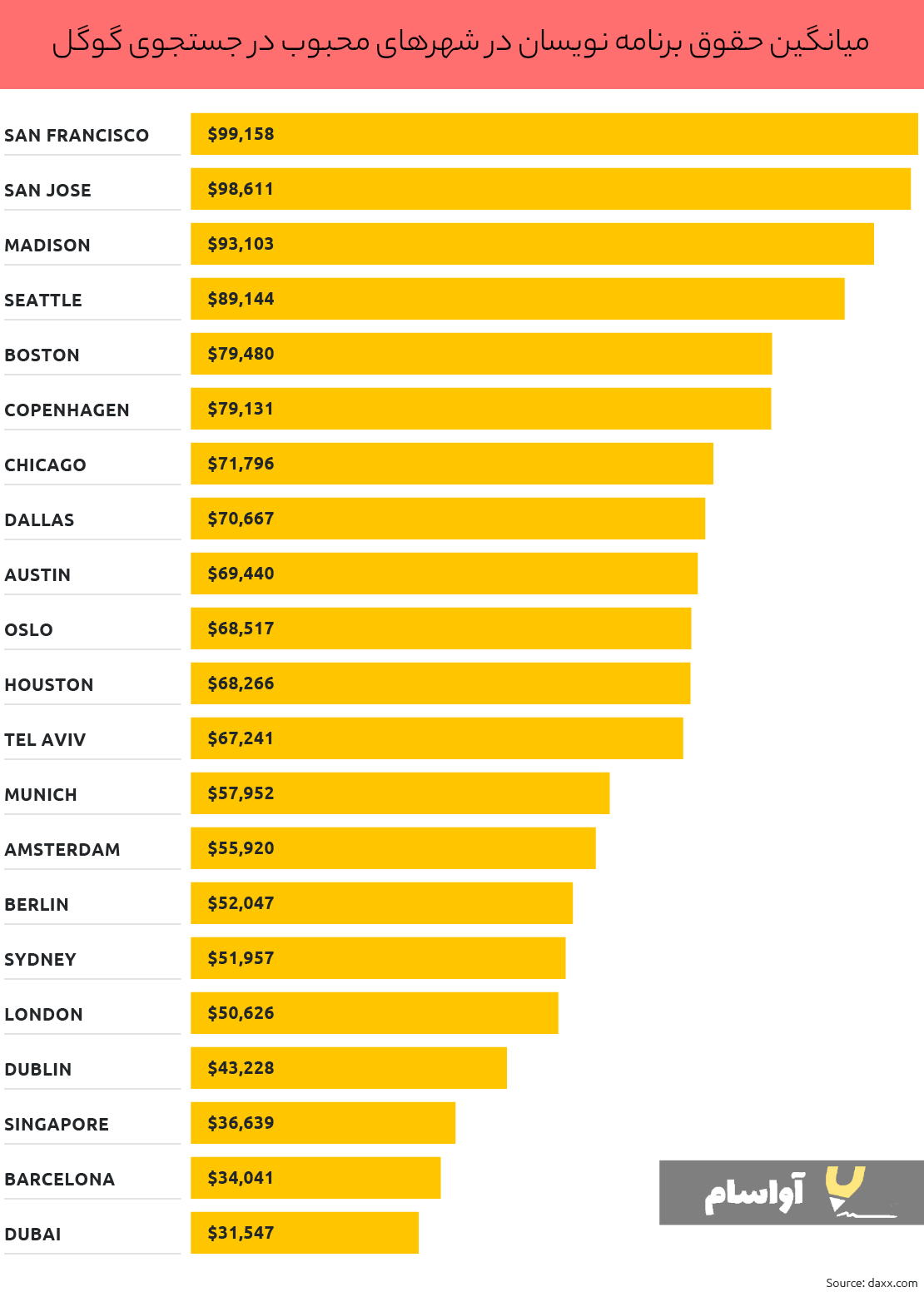
حقوق برنامه نویسان در بیشترین شهرهای جستجو شده تا تاریخ فوریه 2019
در آمار زیر جستجوی گوگل در نظر گرفته شده است و شهرهایی که بیشترین سرچ را در گوگل داشتند بررسی شده است

- متوسط حقوق برنامه نویسان در San Francisco, San Jose, Madison و Seattle بین 89000 تا 99000 دلار است که در بالاترین رده این لیست هستند .
- شهرهای Boston, Copenhagen, Chicago, Dallas, Austin, Oslo و Houston حقوق بین67000 تا 79000 دلار است .
- میزان حقوق برنامه نویس ها در شهرهای Munich, Amsterdam, Berlin, Sydney و London بین 50000 تا 57000 دلار است .
- و میزان حقوق برنامه نویس ها در شهر های Dublin, Singapore, Barcelona و Dubai کمترین میزان خود یعنی بین 31000 تا 43000 دلار است .
سخن آخر :
از آنجا که نیاز به مهارت های فنی در زمینه ی برنامه نویسی به سرعت در حال رشد است و افراد با استعداد و متخصص نسبت به تقاضا کمتر است مدیران IT در حال مذاکره با برنامه نویس ها هستند که با افزایش حقوق آنها را جذب کنند .
در کشور ایالات متحده ی آمریکا شدیدا به برنامه نویس نیاز است و کارفرمایان و شرکت های کامپیوتری برای پر کردن و تکمیل کردن پرسنل مورد نیاز خود حقوق برنامه نویسان را افزایش می دهند تا آنها را جذب کنند .
حقوق توسعه دهنده نرم افزار در لس آنجلس ، سان خوزه ، واشنگتن ، بوستون و نیویورک می تواند تا آخر سال ۲۰۱۹ بیش از ۳۰٪ افزایش یابد.
افزایش نیاز به برنامه نویسان و کم بودن متخصص باعث شده است بسیاری از شرکت ها به استخدام افرادی بپردازند که بصورت ریموت و از راه دور کار میکنند و این موقعیت شغلی را برای برنامه نویسان بسیار بهتر و مطلوب تر کرده است .
تمام
مطالب زیر ممکن است برای شما مفید باشد
تگ های header را در سئو سایت دست کم نگیرید رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ رادیو صفر و یک - پادکست شماره ی 1 ام - معرفی رادیو صفر و یک و زندگینامه ی گوینده
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان 👍