Constraint Layout یک ViewGroup هست . ViewGroup به معنی یک view هست که با هدف نگهداری دیگر view ها ساخته شده است . درست مثل LinearLayout و RelativeLayout که ViewGroup هستند .
Constraint Layout به برنامه نویس اپ های اندرویدی کمک میکند تا طراحی های پیچیده و بزرگ را به سادگی انجام دهند که بر سلسله مراتب flat یا طراحی مسطح استوار است .
همچنین به برنامه نویس اندروید اجازه میدهد تا ویجت های گرافیکی خود را بصورت کاملا انعطاف پذیر بچیند و سایز آنها را تغییر دهد .
Constraint Layout برای جلوگیری از ویوهای تو در تو و شلوغ و همچنین برای بالا بردن پرفرمنس layout های اندرویدی ساخته شده است .

میشه گفت ConstraintLayout مشابه RelativeLayout است بخاطر اینکه ویو ها در ارتباط با ویو های دیگر یا ویو والد یا parent view هستند ولی خب ConstraintLayout خیلی پیشرفته تر و انعطاف پذیرتر است و همچنین با Layout Editor اندروید استودیو بهتر میتوانید ویوها و طرح گرافیکی اپلیکیشن خود را مدیریت کنید .
ConstraintLayout در مراسم Google I/O ۲۰۱۶ معرفی شد و از نسخه ی ۲,۳ و نسخه های بالاتر در محیط اندروید استودیو پشتیبانی میشود .
- مزایای استفاده از ConstraintLayout نسبت به دیگر Layout های اندرویدی
- یکی از مزایای استفاده از constraintlayout این است که شما میتوانید با چند خط کد انیمیشن به Layout خود اضافه کنید .
- شما به راحتی میتوانید رابط کاربری دلخواه خود را با درگ و دراپ کردن در محیط اندروید استودیو بسازید .
- شما می توانید از طریق یک خط کد اتفاقات مربوط به ویجت های درون یک ViewGroup خاص کنترل کنید.
- استفاده از Constraint Layout باعث میشود گرافیک یا رابط کاربری اپلیکیشن شما پرفرمنس بهتری داشته باشد .
- استفاده از Constraint Layout در اندروید استودیو
خب Constraint Layout داخل SDK اندروید قرار نگرفته است بلکه بعنوان یک کتابخانه ی support library به پروژه شما اضافه میشود . به همین دلیل ، هر بروزرسانی در آینده با تمام نسخه های Android سازگار خواهد بود.
ابتدا برای استفاده از Constraint Layout مطمئن شوید ریپوزیتوری زیر در فایل build.gradle شما وجود دارد اگر وجود نداشت اضافه کنید :
repositories {
maven {
url 'https://maven.google.com'
}
}
حالا برای اینکه از ConstraintLayout استفاده کنیم باید کتابخانه ی آنرا به build.gradle (Module app) قسمت dependencies اضافه کنیم . در زیر نحوه ی اضافه کردن آنرا در فایل گردل مشاهده میکنید :
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
}
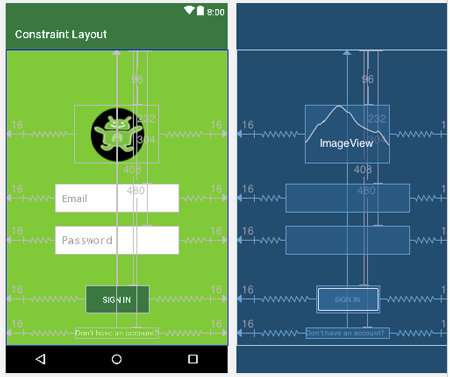
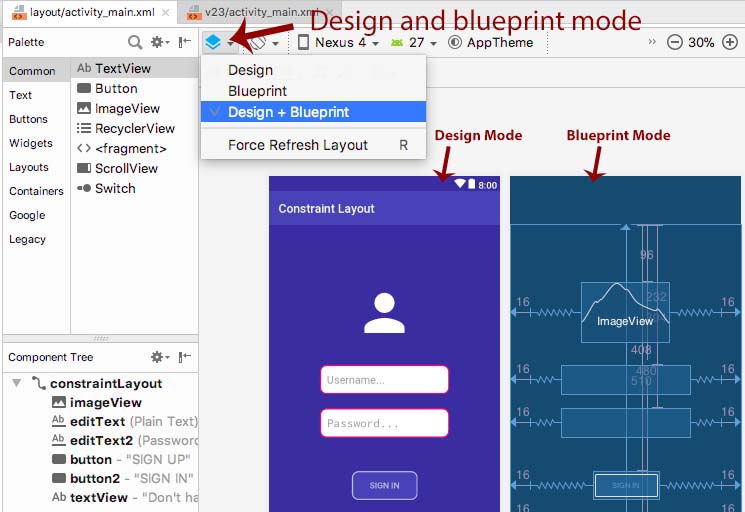
- حالت Design یا Blueprint در Android Studio
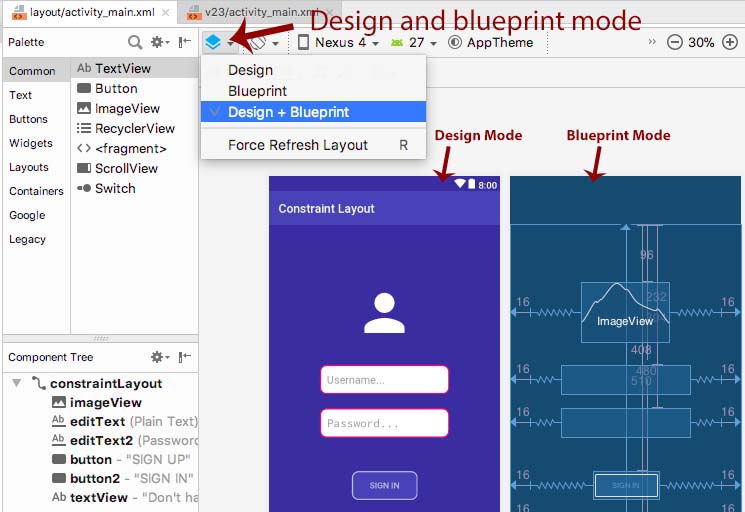
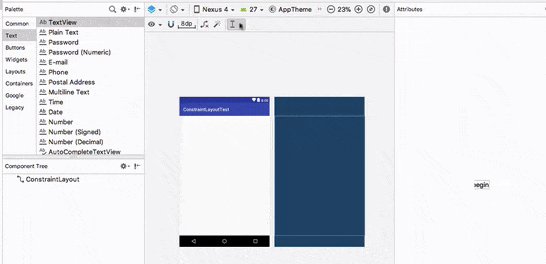
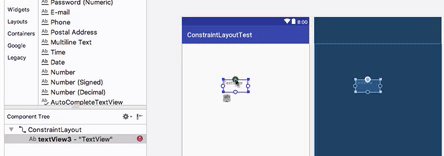
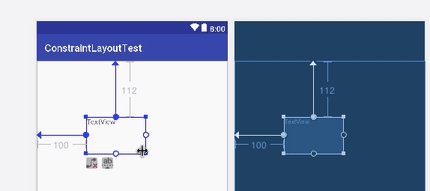
در بخش دیزاین layout های اپلیکیشن اندرویدی در محیط Android Studio دو حالت وجود دارد که میتوانید استفاده کنید یکی حالت Desing و دیگری حالت Blueprint که البته این دو را باهم میتوانید استفاده کنید .
نکته : برای استفاده از ConstraintLayout بهتر است هر دو حالت Desing و Blueprint را در کنار هم استفاده کنید . در این آموزش ما دو حالت را در کنار هم استفاده خواهیم کرد .
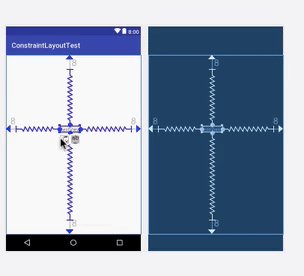
در تصویر زیر هر دو حالت را در محیط اندروید استودیو مشاهده میکنید :

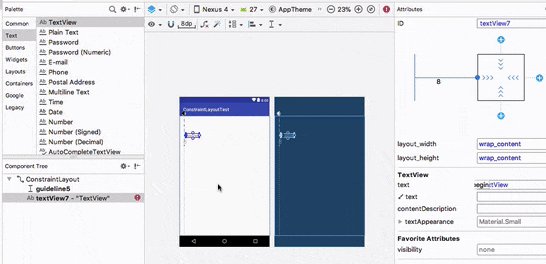
- نقاط Anchor و Handle های Constraint Layout چیست ؟
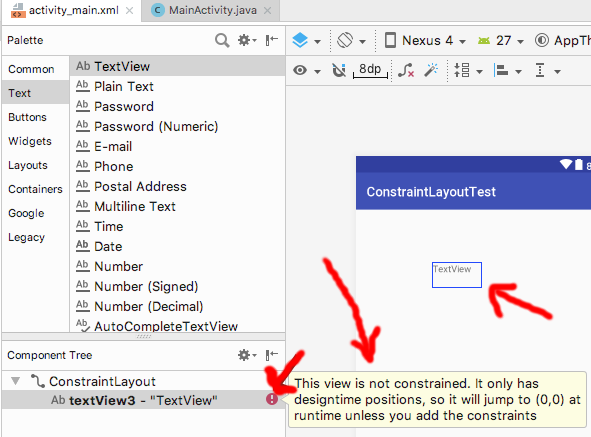
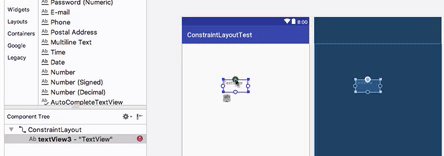
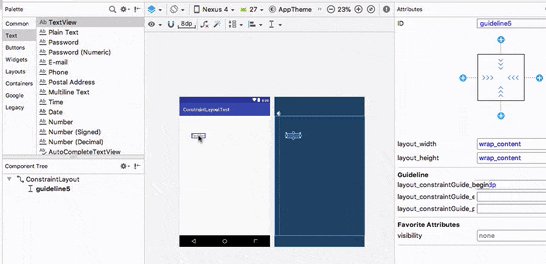
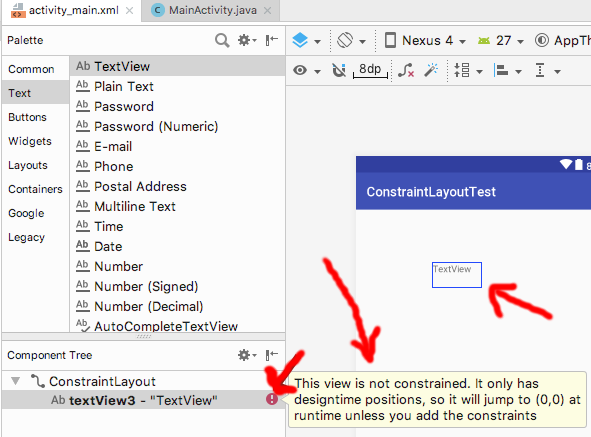
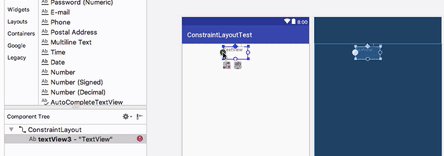
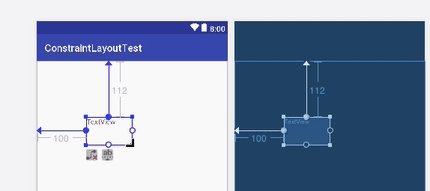
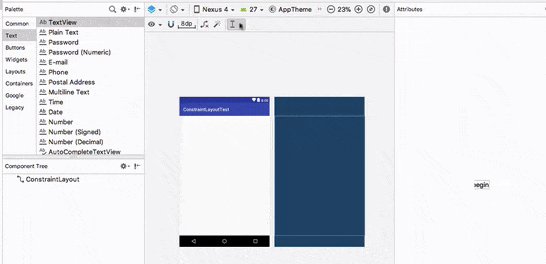
فرض کنید ما یک TextView را به صفحه درگ میکنیم و درون ConstraintLayout قرار میدهیم بلافاصله یک خطایی نمایش داده خواهد شد و متن خطا هم یه چیزی مثل “This view is not constrained…” است .
خب این خطا به این معنی است که view جدیدی که داخل ConstraintLayout قرار گرفته است هنوز Constrain نشده است و باید این موضوع را حل کنیم یعنی اینکه برای نمایش درون یک ConstraintLayout یک سری کارها باید انجام بدیم که اگر اینکارها را نکنیم view های ساخته شده درون ConstraintLayout قابل رندر و نمایش نخواهند بود .
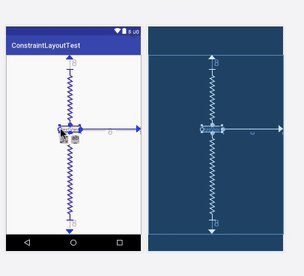
تصویر زیر را ببینید :

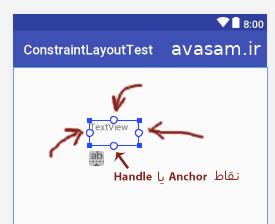
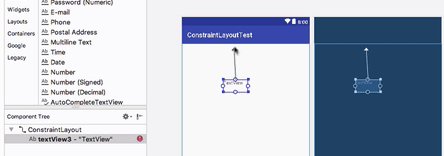
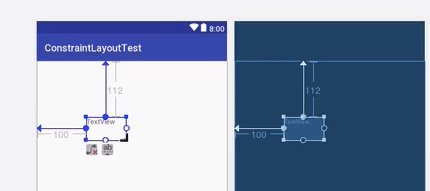
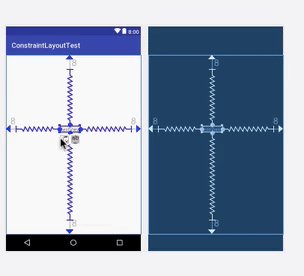
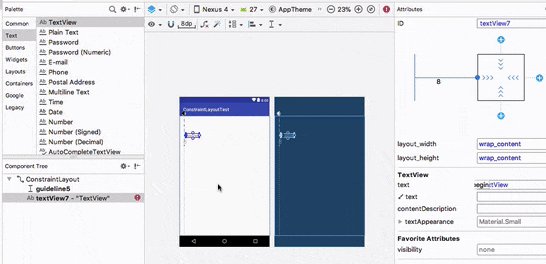
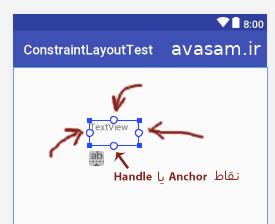
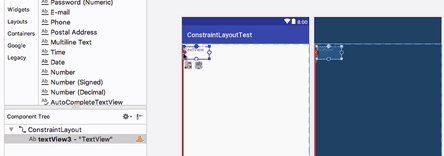
خب حالا اگر در اطراف TextView با ماوس حرکت کنیم نقاطی مشخص میشود که به آنها نقاط handles و anchor در Constraint Layout گفته میشود . تصویر زیر را مشاهده کنید :

حالا روی هر کدام از نقاط که کلیک کنید و درگ کنید میتوانید آن نقاط را به یک چیزی در اطراف وصل کنید .
نکته مهم : شما حتما باید دو نقطه از ویوهای خود را به جایی وصل کنید تا آن ویو Constrained شود و خطا به شما نمایش داده نشود .

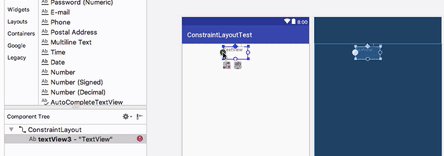
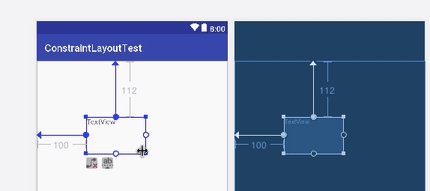
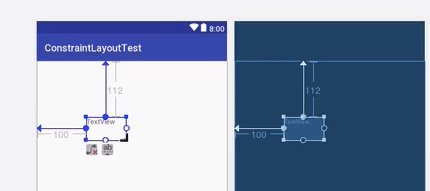
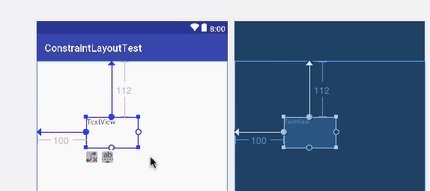
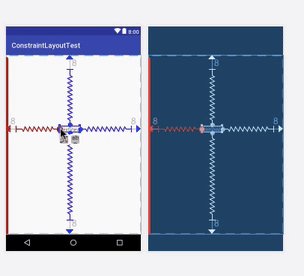
Resize handle : این هندل یا کنترل کننده ها مخصوص تغییر سایز یک ویو هستند . برای تغییر سایز ویو شما میتوانید از کنترل کننده هایی که در گوشه های ویو پیدا میشود استفاده کنید . البته این را در نظر داشته باشید که این کنترل کننده ها حالت Constraint ویو را حفظ میکنند و به شما اجازه میدهند UI اپ خود را هر چه بهتر طراحی کنید . تصویر زیر را ببینید :

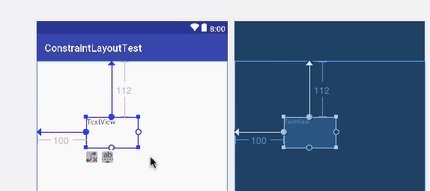
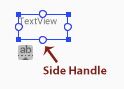
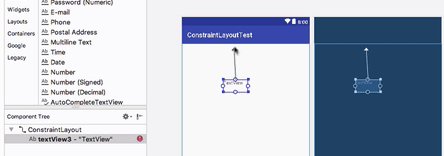
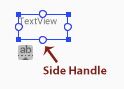
Side handle : این هندل ها یا کنترل کننده ها همان هندل های گرد هستند که وظیفه شان مشخص کردن اتصال بالا پایین چپ و راست مربوط به constraint نسبت به اشیا اطراف است .. یعنی یک جور سیم اتصال به بقیه اشیا هست که سر جای خودش ثابت بشه :)

- ویژگی ها یا Attribute های مربوط به ConstraintLayout در طراحی اپلیکیشن های اندرویدی
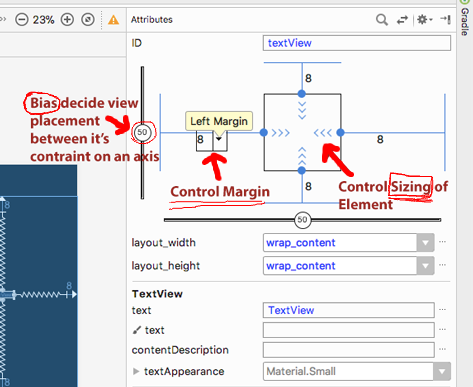
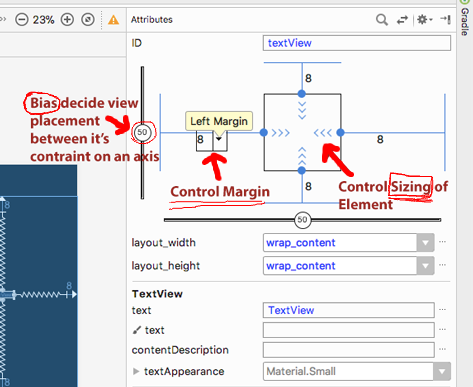
سمت راست اندروید استودیو شما یک پنجره مشاهده میکنید که attribute نام دارد و جزئیات مربوط ویو هایی را در اختیار ما میگذارد که در ConstraintLayout استفاده کردیم .
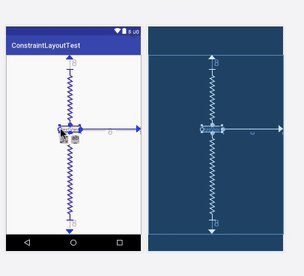
شما میتوانید سایز یک عنصر را با کلیک کردن چهار فلش در اطراف از wrap_content به match_constrained یا یک سایز ثابت یا هر چیز خاص دیگری تغییر دهید .
Bias بخشی است که در تصویر زیر هم مشخص شده است که محل قرار گیری یک ویو در بین constraint های خودش کجا قرار میگیرد .
بصورت پیشفرض مقدار Bias روی ۵۰ ٪ است ولی میتوانید آنرا تغییر دهید .
نکته ی مهم : دست یابی به چیزی مثل Bias در LiearLayout و RelativeLayout سخت است .

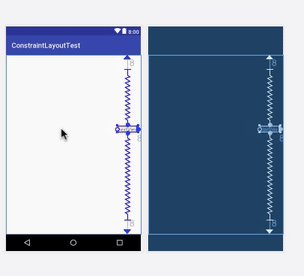
- پاک کردن Constraint در یک ConstraintLayout :
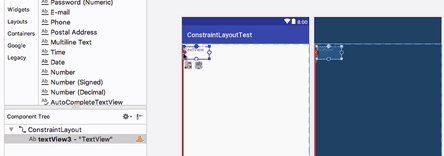
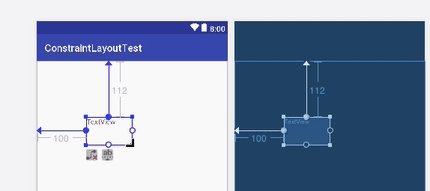
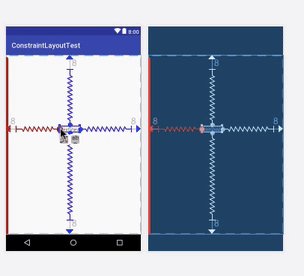
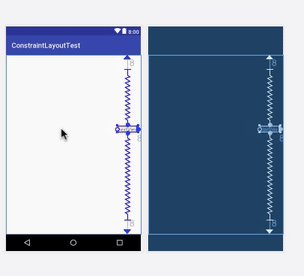
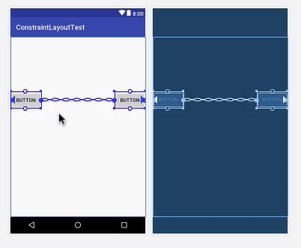
برای پاک کردن یک اتصال Constraint به راحتی میتوانید روی هندل یا کنترل کننده ی آن کلیک کنید تا اتصال رها شود مثل تصویر زیر :

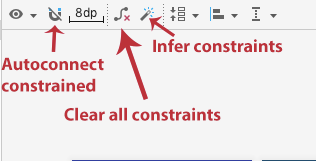
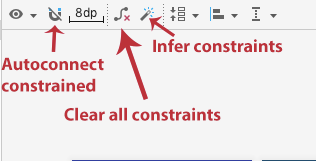
ابزارهای مختلف دیگر در طراحی با ConstraintLayout :
شما همچنین میتوانید از ابزار Autoconnect استفاده کنید تا محیط اندروید استودیو ارتباطات خودکار ایجاد کند . دکمه ی clear all constraints باعث میشود تمام ارتباطات constraints بین ویو و ویوهای اطراف پاک شود و ابزار بعدی که در تصویر هم مشاهده میکنید infer constraint نام دارد و باعث میشود تمام ویوهای موجود در صفحه بصورت خودکار خاصیت Constraint بگیرند . در تصویر زیر محل دستیابی به این سه ابزار را میبینید :

- موقعیت های وابسته در Constraint Layout :
موقعیت گیری وابسته یکی از مهم ترین نوع طراحی در Constraint Layout است و بعنوان اساس طراحی با Constraint Layout در نظر گرفته شده است . یکی از تفاوت های این نوع طراحی در وابسته بودن موقعیت ویو ها به دیگر ویو ها است .
موقعیت گیری وابسته روی محور عمودی و افقی کاربرد دارد .
با استفاده از وابستگی افقی شما میتوانید موقعیت راست و چپ یا start و end یک ویجت گرافیکی نسبت به یک ویجت یا ویو دیگر را مشخص کنید و همینطور هنگام استفاده از وابستگی عمودی شما میتوانید میزان بالا و پایین یک ویجت گرافیکی را مشخص کنید .
بیایید این مفهوم را با استفاده از یک مثال واقعی درک کنیم . در مثال زیر ما دو عدد TextView داریم . در TextView اولی متن hello و در TextView دوم عبارت avasam را مینویسیم .
موقعیت قرار گیری متن avasam را سمت چپ متن hello قرار میدهیم که در کدهای زیر مشاهده میکنید .
textview۱ در سمت چپ textview۲ است و بعنوان constrain برای textview۱ است .
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello "/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/textview1"
android:text="avasam"/>
</android.support.constraint.ConstraintLayout>
نکته ی مهم : برای معین کردن موقعیت قرار گیری یک view در ConstraintLayout شما باید حداقل یک constraint افقی و یک constraint عمودی تعریف کنید . هر constraint موقعیت افقی و عمودی یک view را مشخص میکند بنابراین تعریف هر view باید حداقل یک constraint در محور افقی و عمودی داشته باشد تا مشخص شود در چه موقعیتی باید قرار بگیرد اما اغلب تعداد constraint ها بیشتر از یک عدد است .
خب در زیر چند مورد آورده ایم که اینها یک view را در یک محدوده مشخص نسبت به دیگر عناصر روی اپلیکیشن قرار میدهند .
- layout_constraintLeft_toLeftOf : مرز سمت چپ این عنصر را وابسته به موقعیت مرز سمت چپ یک عنصر دیگر مشخص میکند .
- layout_constraintLeft_toRightOf : مرز سمت چپ این عنصر را وابسته به موقعیت مرز سمت راست یک عنصر دیگر مشخص میکند .
- layout_constraintRight_toLeftOf : مرز سمت راست این عنصر را وابسته به موقعیت مرز سمت چپ یک عنصر دیگر مشخص میکند .
- layout_constraintRight_toRightOf : مرز سمت راست این عنصر را وابسته به موقعیت مرز سمت راست یک عنصر دیگر مشخص میکند .
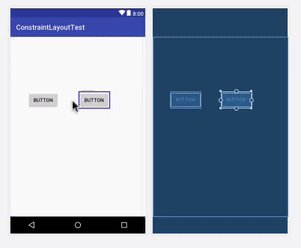
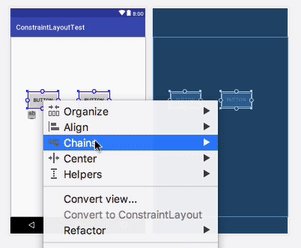
- زنجیرهای اتصال یا chain ها در ConstraintLayout :
زنجیره های اتصال یا اصطلاحا chain ها به ما این اجازه را میدهد که فضای خالی بین عناصر را کنترل کنیم و عناصر را به همدیگر متصل کنیم .
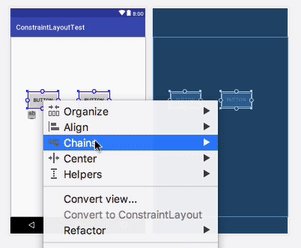
برای ساختن یک chain جدید روی عناصری که میخواهید به هم متصل کنید راست کلیک کنید و “Chain” و سپس “Create Horizontal or Vertical Chain” را انتخاب کنید . تصویر زیر را ببینید :

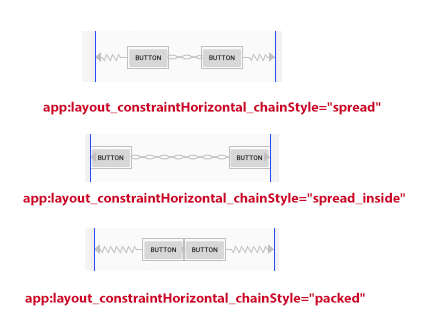
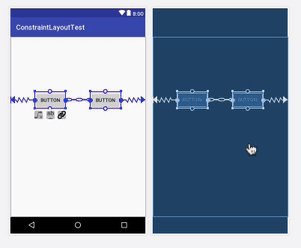
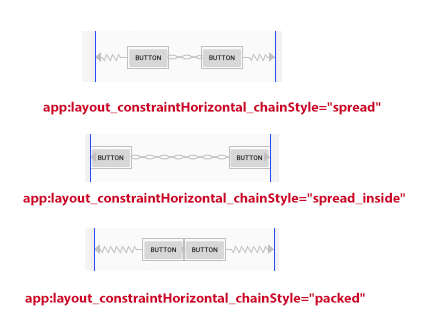
استایل های مختلفی برای اعمال روی chain وجود دارد از جمله :
- spread
- spread_inside
- packed
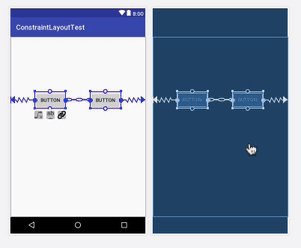
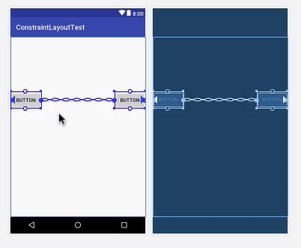
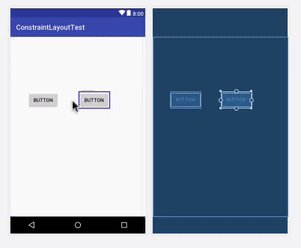
که در تصویر زیر مشاهده میکنید :

شما میتوانید chain افقی و عمودی را بصورت همزمان اعمال کنید .
در زیر کد نمونه ی XML استفاده از chain ها در Constraint Layout را مشاهده میکنید :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button5"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
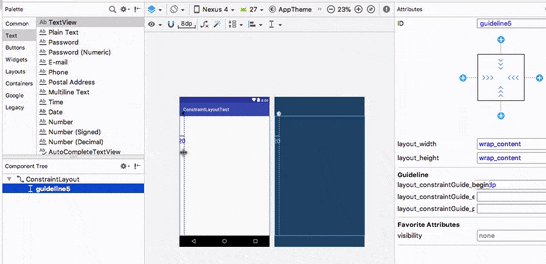
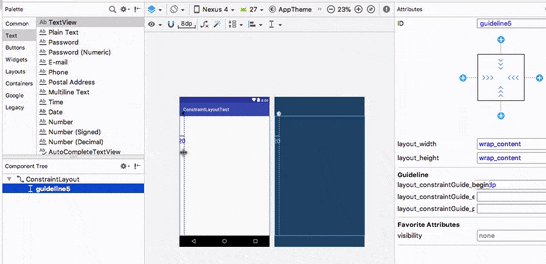
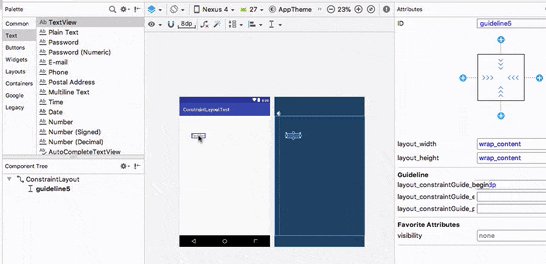
- استفاده از خطوط راهنما یا guideline در طراحی ConstraintLayout :
در طراحی لیوت مربوط به اپلیکیشن های خود که از ConstraintLayout استفاده میشود میتوانید از خطوط راهنمایی عمودی و افقی نیز بهره ببرید .
این خطوط به شما کمک میکند در ایجاد رابطه های constraint در طراحی اپلیکیشن خود نیز بهتر عمل کنید و همچنین ارتباط constraint بین عنصر گرافیکی و خط راهنما ایجاد کنید ، تصویر زیر را مشاهده کنید :

نکته ی مهم : اگر شما خاصیت margin یا percentage هر یک از خطوط راهنما یا guideline را تغییر دهید بصورت خودکار به تمام عناصر متصل به این خط راهنما نیز اعمال خواهد شد .
- درصد دهی به ابعاد یک ConstraintLayout :
یک خاصیتی وجود دارد به نام app:layout_constraintWidth_default که اگر مقدار percent به آن اختصاص داده شود به شما اجازه میدهد که بصورت درصد بخشی از فضا را به constraintLayout خود اختصاص دهید . کدهای زیر را بررسی کنید :
<!-- the widget will take 80% of the available space -->
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.8"
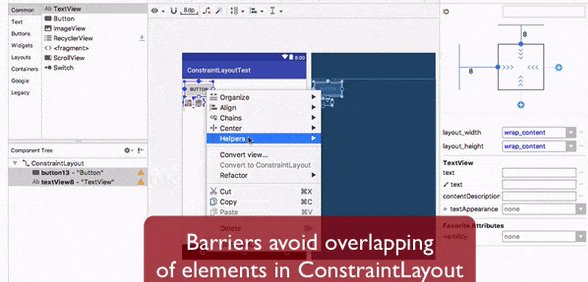
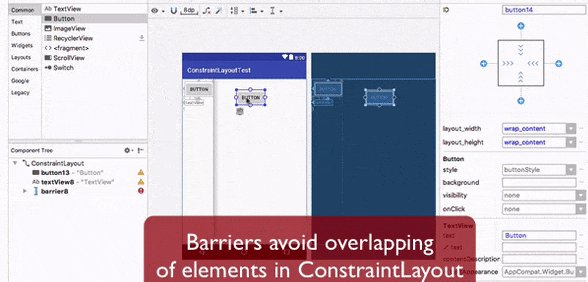
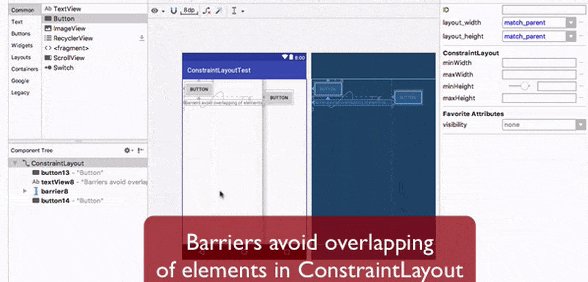
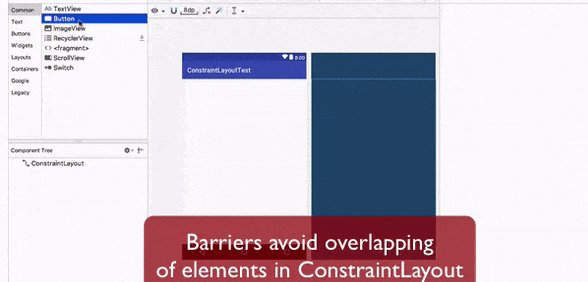
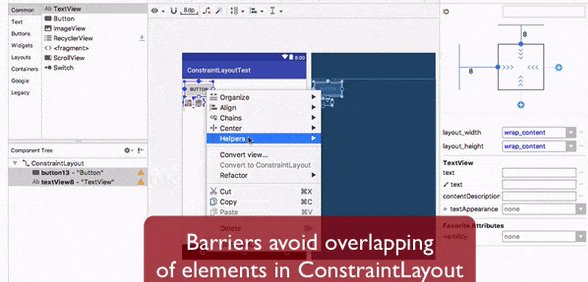
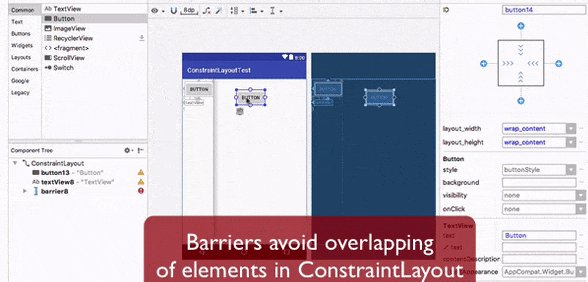
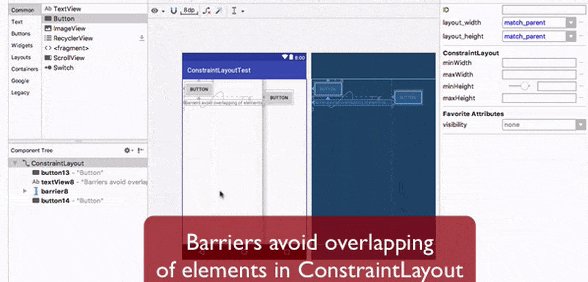
- Barrier ها در ConstraintLayout ها :
Barrier موانع هستند یعنی اجازه نمیدهند که یک عنصر یا ویجت از روی آن رد شود . وقتی یک عنصر بخواهد از روی Barrier رد شود Barrier خودش را جابجا میکند و این اجازه را نمیدهد تا عنصر گرافیکی از روی آن رد شود .

در زیر مثالی از نحوه ی استفاده Barrier در ConstraintLayout را میبینید و میتوانید از کدها استفاده کنید
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Barriers avoid overlapping of elements"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button13" />
<android.support.constraint.Barrier
android:id="@+id/barrier8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="button13,textView8"
tools:layout_editor_absoluteY="511dp" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintStart_toEndOf="@+id/barrier8"
tools:layout_editor_absoluteY="34dp" />
</android.support.constraint.ConstraintLayout>
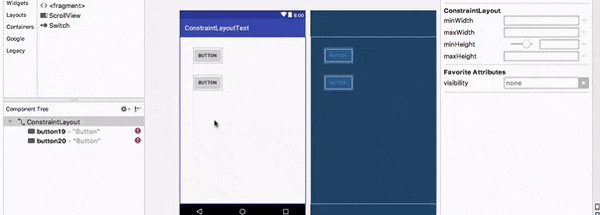
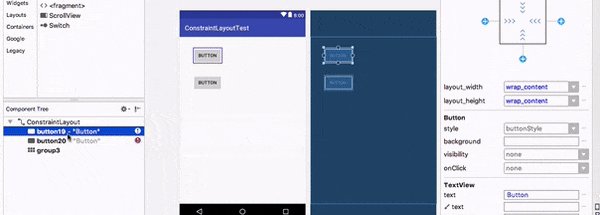
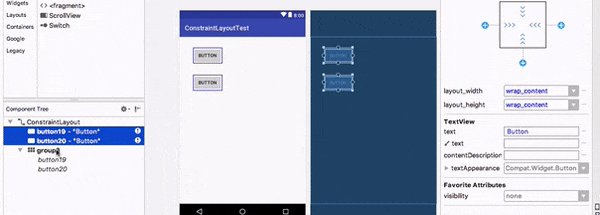
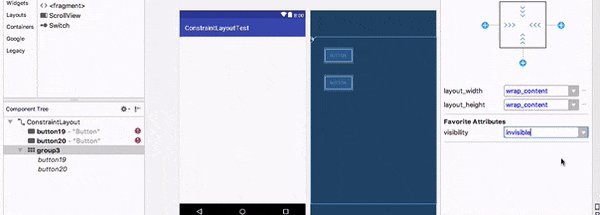
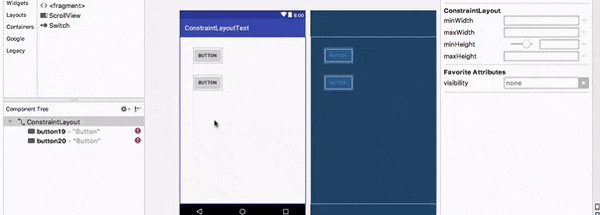
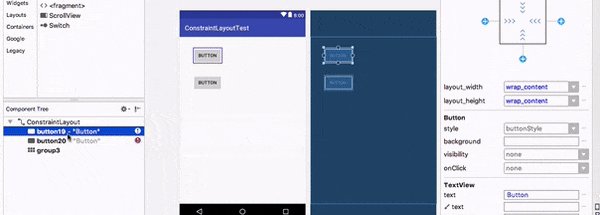
- گروهبندی یا group کردن در ConstraintLayout :
گروه یا group کردن روشی است که اجازه میدهد در برنامه نویسی اندروید بتوانید دسته ای از ویجت های گرافیکی را در کنار هم قرار دهید و بصورت ساده همه ی آنها را یکجا کنترل کنید .
برای تمرین کردن این بخش بهتره داخل یک پروژه با یک اکتیویتی یا فرگمنت پر از ویجت های مختلف قرار دهید یا حتی یک ViewGroup دستی بسازید و چند ویجت داخلش ادد کنید . با این تمرین شما بهتر یاد میگیرید که چطور گروه ها را مدیریت کنید . خب اگر بخواهید تمام ویجت های درون یک گروه را کنترل کنید کافیست آیدی ویجت ها را بعنوان اعضای درونی گروه معرفی کنید و سپس تنظیم را برای کل ویجت های درونی اش اعمال کنید .

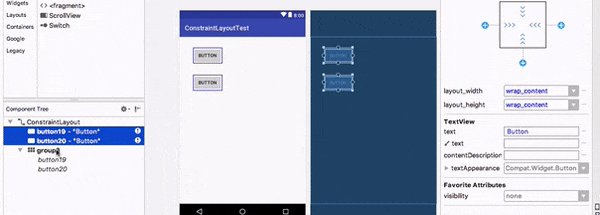
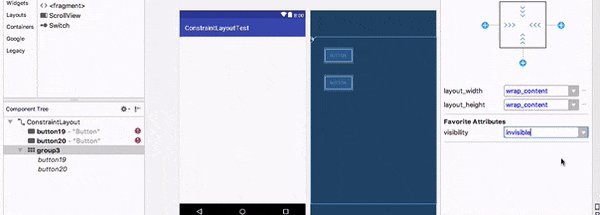
در کدهای XML که در زیر آمده است مثالی برای نحوه ی استفاده از ویوگروپ ها یا گروه بندی ویجت های گرافیکی درون ConstraintLayout میبینید ما مقدار visibility دو Button را invisible تنظیم کردیم :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="44dp"
tools:layout_editor_absoluteY="28dp" />
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="89dp"
tools:layout_editor_absoluteY="118dp" />
<android.support.constraint.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:constraint_referenced_ids="button16,button15" />
</android.support.constraint.ConstraintLayout>
- مثال نهایی برای نحوه ی استفاده کردن از ConstraintLayout در Android Studio :
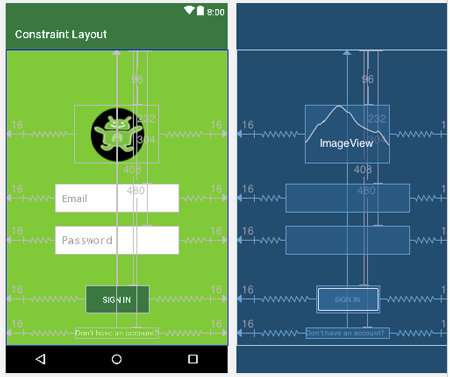
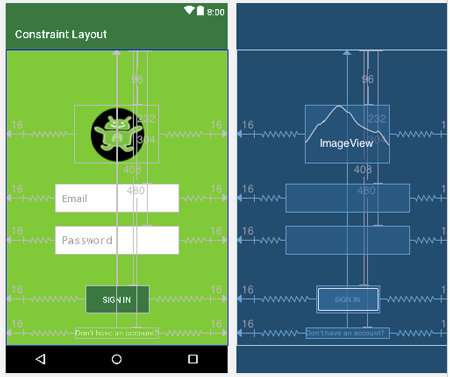
در مثال پایانی این مقاله ما یک صفحه ی Login بسیار ساده با استفاده از Constraint Layout میسازیم ما از ویجت های ImageView, EditText, Button و TextView استفاده میکنیم تا layout زیر را طراحی کنیم :

قدم اول : یک پروژه جدید اندروید استودیو بسازید و نام آنرا ConstraintLayout بذارید و یک اکتیویتی Main Activity بسازید و در بخش layout ها ، layout اکتیویتی اصلی خود را پیدا کنید و کدهای زیر را داخلش بنویسید( اگر وجود نداشتند) :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
</android.support.constraint.ConstraintLayout>
قدم دوم : view های دیگر را اضافه کنیم (imageview, edittext, button و textview) و بعد constraints افقی و عمودی آنها را نیز اضافه کنید تا خاصیت Constraint به خود بگیرند مثل کدهای زیر :
<ImageView
android:layout_width="146dp"
android:layout_height="100dp"
android:src="@drawable/abhi_android"
android:id="@+id/imageView"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText"
android:layout_marginStart="16dp"
android:padding="12dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:hint="Email"
android:background="#ffffff"
android:layout_marginTop="232dp"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:padding="12dp"
android:background="#ffffff"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:hint="Password"
android:layout_marginTop="304dp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:text="SIGN IN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00773F"
android:id="@+id/button1"
android:layout_marginStart="16dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginTop="408dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:textColor="#aaffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="480dp"
app:layout_constraintTop_toTopOf="parent" />
قدم سوم : کد کامل نمونه برای طراحی Constraint Layout :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
<ImageView
android:layout_width="146dp"
android:layout_height="100dp"
android:src="@drawable/abhi_android"
android:id="@+id/imageView"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText"
android:layout_marginStart="16dp"
android:padding="12dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:hint="Email"
android:background="#ffffff"
android:layout_marginTop="232dp"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:padding="12dp"
android:background="#ffffff"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:hint="Password"
android:layout_marginTop="304dp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:text="SIGN IN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00773F"
android:id="@+id/button1"
android:layout_marginStart="16dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginTop="408dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:textColor="#aaffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="480dp"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
خب حالا اگر برنامه را اجرا کنید یا بدون اجرا کردن برنامه و با رفتن به بخش ویو طراحی layout در اندروید استودیو میتوانید نتیجه را ببینید ، نتیجه یک صفحه ی لاگین با استفاده از Constraint Layout است .
خب این مقاله تمام شد ولی بهتره چند نکته ی مهم را هم درباره ی Constraint Layout ها بگیم :
- برای استفاده از ConstraintLayout باید نسخه ی اندروید استودیو شما بالای 2.3 باشه
- باید ابتدا کتابخانه ی ConstraintLayout را به گردل اضافه کنید تا بتونید استفاده کنید
- شما باید حداقل یک constraints افقی و یک constraints عمودی برای view های خود اضافه کنید
خب در نهایت نتیجه میگیریم که Constraint Layout سریعتر است و برای طراحی های پیچیده و ظریف گرافیک یا رابط کاربری اپلیکیشن های اندرویدی خوب است .
موفق باشید
تمام .
مطالب زیر ممکن است برای شما مفید باشد
آموزش ساخت اسلایدر با Viewpager برای اپ های اندرویدی در محیط android studio برنامه نویسی سوکت در جاوا آموزش کامل کار با Retrofit 2.x بعنوان یک کلاینت REST Flutter یا React Native از دید یک توسعه دهنده ساخت موزیک پلیر در اندروید استودیو
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین دوره ی پروژه محور ساخت سایت و اپ دیوار با سورس دوره ی پروژه محور ساخت سایت و اپ مارکت بازار با سورس کامل دوره ی آموزش برنامه نویسی اندروید با جاوا و android studio
پایان 👍