سورس کد به انتهای آموزش اضافه شد / دمو ویدیویی به انتهای اموزش اضافه شد
آموزش ساخت سیستم ثبت نام و ورود در PHP و با پایگاه داده MySQL
در این مقاله ی آموزشی قراره به شما یاد بدم که با استفاده از PHP چطور میتوانید یک سیستم ثبت نام کاربران بسازید . همچنین کاربر بتواند عمل ورود و خروج را انجام دهد و همچنین یاد بگیریم چطور بخشی از وب سایت را فقط برای کاربرانی که ثبت نام کردن و وارد شدن ، نمایش دهیم .
در این مقاله از زبان برنامه نویسی PHP و پایگاه داده MYSQL استفاده خواهیم کرد .
اولین کاری که باید انجام دهید تنظیم کردن یک پایگاه داده است :
یک پایگاه داده جدید بسازید و نام آنرا registration قرار دهید در این پایگاه داده یک جدول جدید بسازید به نام users . جدول users باید فیلدهای زیر را داشته باشد :
- id
- username - varchar(100)
- email - varchar(100)
- password - varchar(100)
شما میتوانید پایگاه داده و جدول های درون آن و همچنین فیلدهای درون جدول را با استفاده از برنامه PHPMyAdmin بسازید . اگر از XAMPP استفاده میکنید در مرورگرخود به آدرس localhost/phpmyadmin بروید .
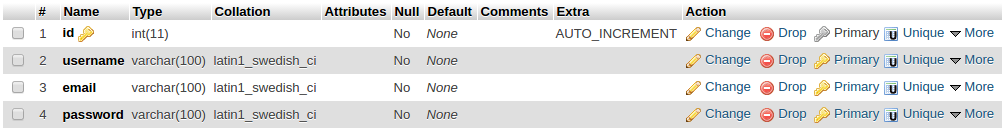
بعد از اینکه جدول و فیلد های آنرا ساختید باید مشابه تصویر زیر باشد :

اگر قصد دارید بدون استفاده از phpmyadmin و با استفاده از کدهای زبان sql این کار را انجام دهید میتوانید بصورت زیر جدول را بسازید :
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
اتمام ساخت پایگاه داده ثبت نام و ورود با PHP - MySQL
حالا باید یک دایرکتوری ( فولدر ) جدید بسازیم که مربوط به پروژه ی ما میباشد و قرار است فایل های php ما درون آن قرار بگیرد پس در روت اصلی وب سرور مجازی که استفاده میکنیم ( فرض ما این است که شما از xampp استفاده میکنید ) یک دایرکتوری جدید به نام registration میسازیم . مسیر اصلی روت در xampp درون پوشه ی htdocs میباشد .
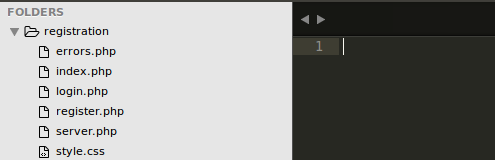
بعد از ساختن پوشه ی registration فایل های php زیر را درون آن بسازید :

اگر در دیدن تصویر بالا مشکل دارید من لیست فایل ها را دوباره اینجا نوشتم :
- errors.php
- index.php
- login.php
- register.php
- server.php
- style.css
دایرکتوری یا پوشه ی پروژه را درون یک ادیتور یا ide وب مثل phpstorme یا sublime یا atom باز کنید .
ثبت نام کاربر با استفاده از PHP و MYSQL
فایل register.php را باز کنید و کدهای زیر را درون آن کپی کنید :
register.php :
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
تا کنون هیچ چیز پیچیده ای وجود ندارد .
فقط چندتا نکته وجود دارد که باید به آنها توجه کنید :
اولا که action فرم در کدهای بالا روی فایل register.php میباشد . معنی این بخش این است که وقتی فرم ارسال میشود یا روی ثبت نام کلیک میشود داده های فرم به خود صفحه ی register.php ارسال میشود نه جای دیگری .
بخشی که وظیفه ی دریافت داده های فرم را دارد در server.php نوشته شده است به همین علت ما در بالای کدهای خود فایل server.php را اینکلود کرد یم .
توجه کنید که ما فایل errors.php را هم اینکلود کردیم که وظیفه ی نمایش خطاها را دارد ، جلوتر آنرا توضیح خواهیم داد .
در کدهای بالا درون تگ head ما یک فایل استایل به نام style.css را به صفحه ی خودمان لینک کردیم . style.css شامل کدهای CSS مربوط به استایل صفحه ی ما است . کدهای زیر را درون style.css کپی کنید :
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
حالا اگر صفحه را ریفرش بزنید فرم کمی استایل میگیرد و زیباتر به نظر میرسد .
خب حالا وقت آن رسیده است داده های ثبت نامی را دریافت کنیم و آنها را در پایگاه داده MYSQL خودمان ذخیره کنیم همانطور که قبلا گفتیم دریافت اطلاعات فرم ثبت نامی را درون فایل server.php انجام خواهیم داد .
فایل server.php را باز کنید و کدهای زیر را درون آن کپی کنید :
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
خب ما از Session های php استفاده میکنیم تا متوجه شویم که کاربر عمل لاگین یا ورود را انجام داده است یا نه ! خب به همین خاطر session_start() را نوشتیم .
کامنت های موجود در کدهای بالا همه چیز را مشخص میکند ولی خب چند نکته ی دیگه هم اینجا باید بدانید
ما از طریق یک شرط بررسی میکنیم که آیا دکمه ی reg_user در فرم ثبت نام کلیک شده است یا نه .
به همین خاطر در فرم خودمان برای دکمه ی ثبت نام خاصیت name تعریف کردیم و مقدار انرا reg_user قرار دادیم تا قابلیت شناسایی داشته باشد .
تمام داده های کاربر دریافت میشود و بررسی میشود تا صحت آنها ارزیابی شود . همچنین فیلد پسورها بررسی میشود تا یکسان باشند ( منظور رمز و تکرار رمز است که باید یکسان باشند )
اگر هیچ خطایی رخ ندهد . داده ها درون جدول users در پایگاه داده ذخیره میشود البته پسورد همینطوری ذخیره نمیشود و برای امنیت بیشتر مقدار آن هش یا رمزگذاری میشود . این کار را به این خاطر انجام میدهیم تا اگر حتی هکر به پایگاه داده دسترسی داشت ، پسورد واقعی دستش نرسد !
خب حالا اگر خطایی وجود داشته باشد هیچ چیز نمایش داده نخواهد شد چون errors.php ما خالی است ! برای اینکه خطاها را نمایش دهیم کدهای زیر را کپی و درون فایل errors.php پیست کنید :
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
خب وقتی ثبت نام یک کاربر با موفقیت انجام میگیرد بصورت خودکار عمل لاگین یا ورود هم برای او انجام میگیرد و به صفحه ی index.php ریدایرکت میشود .
خب تا اینجای کار ، ما ثبت نام یک کاربر را بصورت روان با php و mysql انجام دادیم و به همین سادگی تمام شد . حالا بریم سراغ ورود یا لاگین :
ورود کاربر توسط php :
خب حالا بعد از پیاده سازی قسمت ثبت نام رسیدیم به بخش ورود کاربرانی که از قبل ثبت نام را انجام دادن و الان در دیتابیس وجود دارن .
ورود کاربران راحت تر از پیاده سازی ثبت نام آنهاست کدهای زیر را درون فایل login.php کپی کنید :
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>
همانطور که عمل ثبت نام کاربر را درون فایل server.php انجام دادیم ما قصد داریم کدهای عمل ورود را هم درون این فایل بنویسیم
فایل server.php را باز کنید و کدهای زیر را به انتهای آن اضافه کنید :
نکته : کدهای قبلی را پاک نکنید فقط کدهای زیر را به انتهای آن کپی کنید و ذخیره کنید
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>
خب اینجا هم فرم پر شده بررسی میشود تا مطمئن شود داده ها بصورت صحیح وارد شده است یا نه ، سپس اطلاعات وارد شده با کاربران موجود در پایگاه داده مقایسه میشود . اگر با مشخصات وارد شده یعنی با ایمیل و رممز ورود شخصی وجود داشت عمل ورود انجام میگیرد و کاربر به صفحه ی index.php ریدایرکت میشود .
خب حالا نوبت این رسیده ببینیم داخل صفحه ی index.php چه چیزی رخ میدهد . فایل index.php را باز کنید و کدهای زیر را درونش کپی کنید :
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>
شرط اول بررسی میکند تا ببیند کاربر آیا قبلا وارد شده است یا نه ، اگر وارد نشده باشد به صفحه ی login هدایت میشود . این شرط را به این دلیل گذاشتیم که این صفحه یا بخش فقط برای کاربرانی قابل دسترسی باشد که عمل ورود را انجام داده باشند اگر دوست دارید با php کاری کنید بخشی از سایت شما فقط برای اعضا نمایش داده شود اساس کار همین است .
شرط دوم بررسی میکند تا ببیند کاربر وارد شده آیا روی دکمه ی logout یا خروج کلیک کرده است یا نه ؟ اگر کلیک کرده باشد عمل خروج را انجام میدهد و کاربر را به صفحه ی login هدایت میکند .
و به همین سادگی شما سیستم ثبت نام و ورود را نوشتید تبریک میگوئیم .
سورس کد کامل این دوره را میتوانید از اینجا دانلود کنید :
تمام
مطالب زیر ممکن است برای شما مفید باشد
composer چیست و چه کاربردی داره ؟ جانگو یا لاراول ؟ برنامه نویسان وب بخوانند کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی تماس با ما مفاهیم موتور جستجو و آموزش ساخت موتور جستجو با PHP
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل زبان پی اچ پی ( PHP ) دوره ی آموزش ساخت فریمورک برای پی اچ پی با PHP MVC دوره ی پروژه محور ساخت هتلداری با php mvc
پایان 👍