آموزش ساخت اسلایدر تصاویر در اپ اندرویدی با زبان kotlin .
- سورس کد به انتهای آموزش اضافه شد .
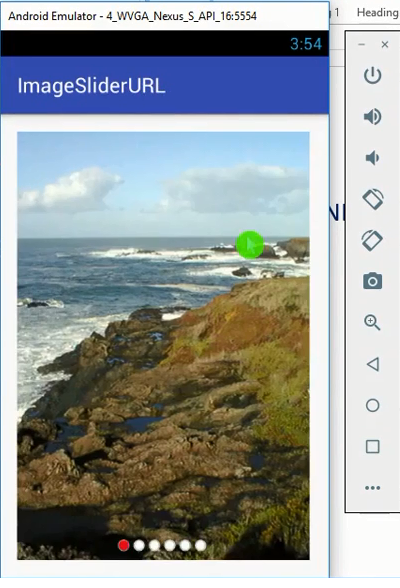
در این مقاله ی آموزشی قصد داریم یک اسلایدر تصاویر بسازیم که از viewpager استفاده خواهیم کرد البته زبان برنامه نویسی ما زبان برنامه نویسی جدید کاتلین است .
ما از indicator یا نقاط مشخص کننده برای اسلایدهای خود استفاده خواهیم کرد تا هم کاربر متوجه شود چند اسلاید وجود دارد و همچنین در کدام اسلاید است .
اگر شما همین آموزش را برای زبان java نیاز دارید ما قبلا یک آموزش برای ساخت اسلایدر در اپلکیشن های اندرویدی ساختیم که میتوانید استفاده کنید .
1 - قدم اول ساخت اسلایدر اپ اندرویدی با کاتلین - اضافه کردن وابستگی های مورد نیاز
ما از کتابخانه ی ViewPagerIndicator برای این پروژه استفاده خواهیم کرد .
خط های زیر را به فایل build.gradle(Module:app) خود اضافه کنید و سپس sync بزنید :
compile ('com.github.JakeWharton:ViewPagerIndicator:2.4.1') {
exclude group: 'com.android.support'
exclude module: 'appcompat-v7'
exclude module: 'support-v4'
}
2 - قدم دوم ساخت اسلایدر اپ اندرویدی با کاتلین - اضافه کردن تصاویر
چند عدد تصویر نیاز داریم تا به اسلایدر خودمان اضافه کنیم . ما شش عدد تصویر در یک فایل زیپ شده قرار دادیم تا بتوانید سریع دانلود و از انها استفاده کنید .
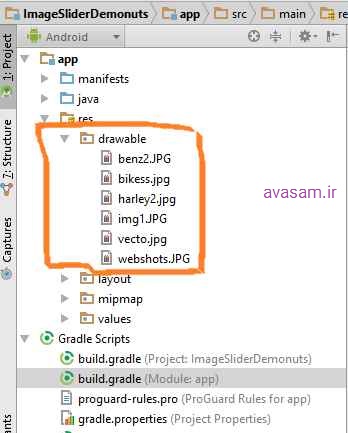
شما باید این تصاویر را در پوشه ی drawable اندروید خود وارد کنید .
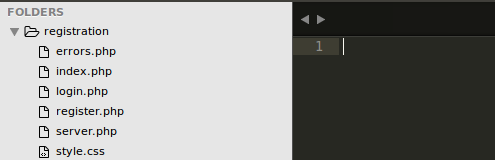
مسیر پوشه ی drawable را در تصویر زیر میتوانید ببینید :

3 - قدم سوم ساخت اسلایدر اپ اندرویدی با کاتلین - اضافه کردن کلاس مدل
خب حالا نیاز به یک کلاس مدل داریم که ایجاد میکنیم . یک کلاس جدید از نوع کاتلین ایجاد کنید و نام آنرا ImageModel.kt بزارید و کدهای زیر را داخلش کپی کنید :
/**
* Created by avasam
*/
class ImageModel {
private var image_drawable: Int = 0
fun getImage_drawables(): Int {
return image_drawable
}
fun setImage_drawables(image_drawable: Int) {
this.image_drawable = image_drawable
}
}
4 - قدم چهارم ساخت اسلایدر اپ اندرویدی - ساخت layout یک اسلاید
یک layout جدید بسازید و نام آنرا slidingimages_layout.xml قرار دهید سپس کدهای زیر را درون آن کپی کنید
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop" />
</FrameLayout>
5 - قدم پنجم ساخت اسلایدر اپ اندرویدی با کاتلین - ساخت کلاس آداپتر
کلاس آداپتر وظیفه دارد داده ها را به viewpager تحویل دهد .
یک کلاس جدید کاتلین بسازید و نام آنرا SlidingImage_Adapter.kt قرار دهید .
کدهای زیر را درون آداپتر کپی کنید :
import android.content.Context
import android.os.Parcelable
import android.support.v4.view.PagerAdapter
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import java.util.ArrayList
/**
* Created by avasam
*/
class SlidingImage_Adapter(private val context: Context, private val imageModelArrayList: ArrayList<ImageModel>) : PagerAdapter() {
private val inflater: LayoutInflater
init {
inflater = LayoutInflater.from(context)
}
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
container.removeView(`object` as View)
}
override fun getCount(): Int {
return imageModelArrayList.size
}
override fun instantiateItem(view: ViewGroup, position: Int): Any {
val imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false)!!
val imageView = imageLayout
.findViewById(R.id.image) as ImageView
imageView.setImageResource(imageModelArrayList[position].getImage_drawables())
view.addView(imageLayout, 0)
return imageLayout
}
override fun isViewFromObject(view: View, `object`: Any): Boolean {
return view == `object`
}
override fun restoreState(state: Parcelable?, loader: ClassLoader?) {}
override fun saveState(): Parcelable? {
return null
}
}
6 - قدم ششم ساخت اسلایدر اپ اندرویدی با زبان کاتلین - بروزرسانی اکتیویتی اصلی یا MainActivity.kt
فایل layout مربوط به اکتیویتی اصلی برنامه یا همان activity_main.xml را باز کنید و کدهای زیر را درون آن کپی کنید ( کدهای قبلی را پاک کنید ) :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
tools:context="com.example.avasam.kotlin_image_slider.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="bottom"
android:padding="10dip"
app:centered="true"
app:fillColor="#df0623"
app:pageColor="#fff"
app:snap="false" />
</RelativeLayout>
</RelativeLayout>
حالا کدهای درون MainActivity.kt باید به شکل زیر باشد :
import android.os.Handler
import android.support.v4.view.ViewPager
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import com.viewpagerindicator.CirclePageIndicator
import java.util.ArrayList
import java.util.Timer
import java.util.TimerTask
class MainActivity : AppCompatActivity() {
private var imageModelArrayList: ArrayList<ImageModel>? = null
private val myImageList = intArrayOf(R.drawable.harley2, R.drawable.benz2, R.drawable.vecto, R.drawable.webshots, R.drawable.bikess, R.drawable.img1)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageModelArrayList = ArrayList()
imageModelArrayList = populateList()
init()
}
private fun populateList(): ArrayList<ImageModel> {
val list = ArrayList<ImageModel>()
for (i in 0..5) {
val imageModel = ImageModel()
imageModel.setImage_drawables(myImageList[i])
list.add(imageModel)
}
return list
}
private fun init() {
mPager = findViewById(R.id.pager) as ViewPager
mPager!!.adapter = SlidingImage_Adapter(this@MainActivity, this.imageModelArrayList!!)
val indicator = findViewById(R.id.indicator) as CirclePageIndicator
indicator.setViewPager(mPager)
val density = resources.displayMetrics.density
//Set circle indicator radius
indicator.setRadius(5 * density)
NUM_PAGES = imageModelArrayList!!.size
// Auto start of viewpager
val handler = Handler()
val Update = Runnable {
if (currentPage == NUM_PAGES) {
currentPage = 0
}
mPager!!.setCurrentItem(currentPage++, true)
}
val swipeTimer = Timer()
swipeTimer.schedule(object : TimerTask() {
override fun run() {
handler.post(Update)
}
}, 3000, 3000)
// Pager listener over indicator
indicator.setOnPageChangeListener(object : ViewPager.OnPageChangeListener {
override fun onPageSelected(position: Int) {
currentPage = position
}
override fun onPageScrolled(pos: Int, arg1: Float, arg2: Int) {
}
override fun onPageScrollStateChanged(pos: Int) {
}
})
}
companion object {
private var mPager: ViewPager? = null
private var currentPage = 0
private var NUM_PAGES = 0
}
}
7 - قدم هفتم در ساخت اسلایدر اپ اندرویدی - نگه داشتن اسلاید خودکار
شاید شما نیاز داشته باشید که اسلاید خودکار یا اسلاید شو اتوماتیک را استاپ کنید . برای این هدف از قطعه کد زیر استفاده کنید :
// Auto start of viewpager
val handler = Handler()
val Update = Runnable {
if (currentPage == NUM_PAGES) {
currentPage = 0
}
mPager!!.setCurrentItem(currentPage++, true)
}
val swipeTimer = Timer()
swipeTimer.schedule(object : TimerTask() {
override fun run() {
handler.post(Update)
}
}, 3000, 3000)
ما از کلاس Timer استفاده کردیم که برای نمایش مدت زمان هر اسلاید از آن استفاده کنیم .
زمانی که اسلاید شو اتوماتیک در حال اجرا هست شما میتوانید عمل کشیدن اسلایدر به سمت چپ و راست را داشته باشید.
در قطعه کد زیر مدت زمان نمایش هر اسلاید سه ثانیه تعریف شده است که شما میتوانید انرا عوض کنید : منظور همان عدد ۳۰۰۰ است .
val swipeTimer = Timer()
swipeTimer.schedule(object : TimerTask() {
override fun run() {
handler.post(Update)
}
}, 3000, 3000)
دانلود سورس کد آماده ی این آموزش
اتمام مقاله آموزشی
مطالب زیر ممکن است برای شما مفید باشد
5 دلیل برای یادگیری کاتلین آموزش کار با آرایه ها در زبان کاتلین اطلاعات مفید کاتلین که نباید از دست بدید آموزش متغیرها در کاتلین ، انواع آنها و تبدیل متغیرها چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل)
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین دوره آموزش برنامه نویسی اندروید با کاتلین kotlin بصورت پروژه محور دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل دوره ی آموزش لینوکس اوبونتو
پایان 👍


























.png)